In today's digital age, launching a product on social media can be a game-changer for businesses of all sizes. One often overlooked but
powerful tool in your social media marketing arsenal is custom Open Graph Meta tags. These tags allow you to control how your content appears
when shared on social media platforms like Facebook, Twitter, and LinkedIn. At GetWaitlist.com, we understand the importance of making a strong
first impression, which is why we offer custom Open Graph tags for hosted waitlist pages. In this blog post we will explore how Open Graph tags can
significantly enhance the visibility and appeal of your waitlist page, maximizing its impact and fostering greater user engagement.
Understanding Open Graph Tags
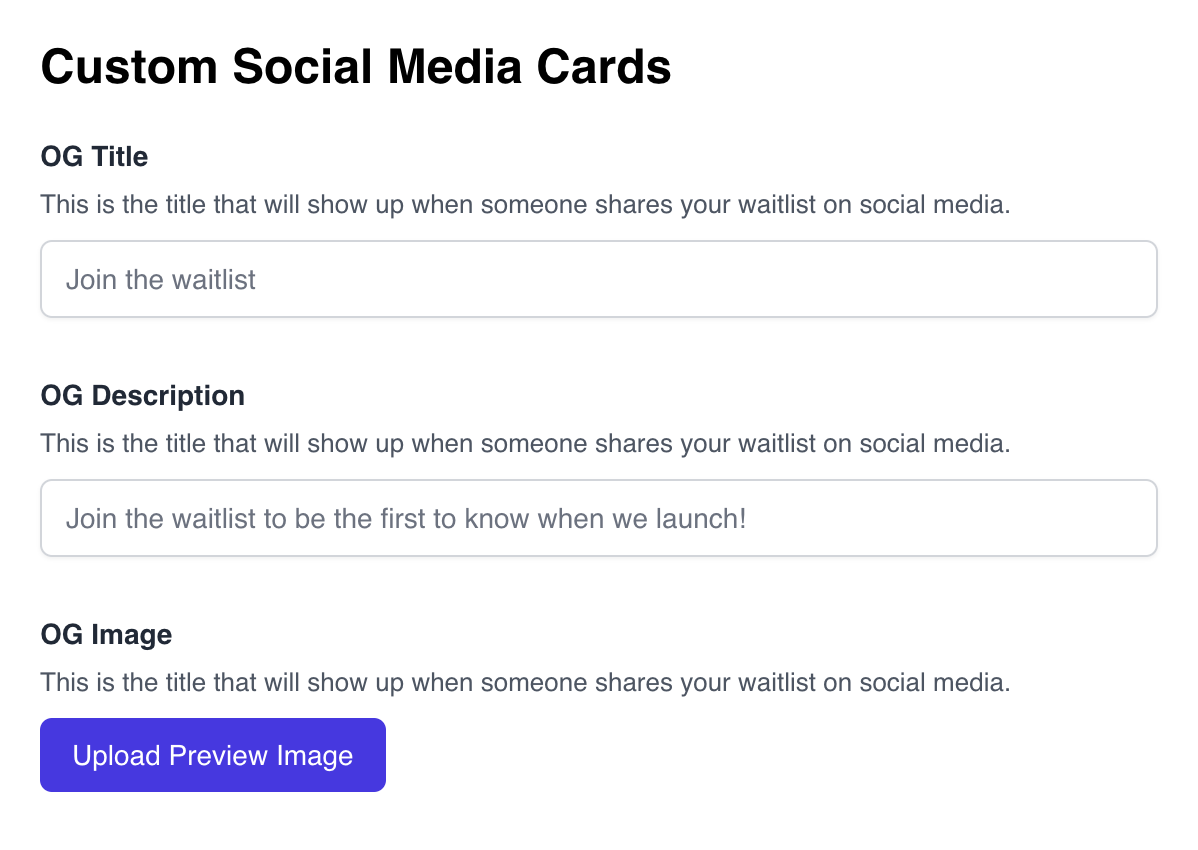
Open Graph tags are snippets of code that you can embed in the HTML of your webpage to control the title, description, image, and other elements that
are displayed when your page is shared on social media. They provide a structured way to customize how your content is presented, ensuring that it looks
compelling and informative across different platforms.
Waitlist Hosted Page x Open Graph Tags
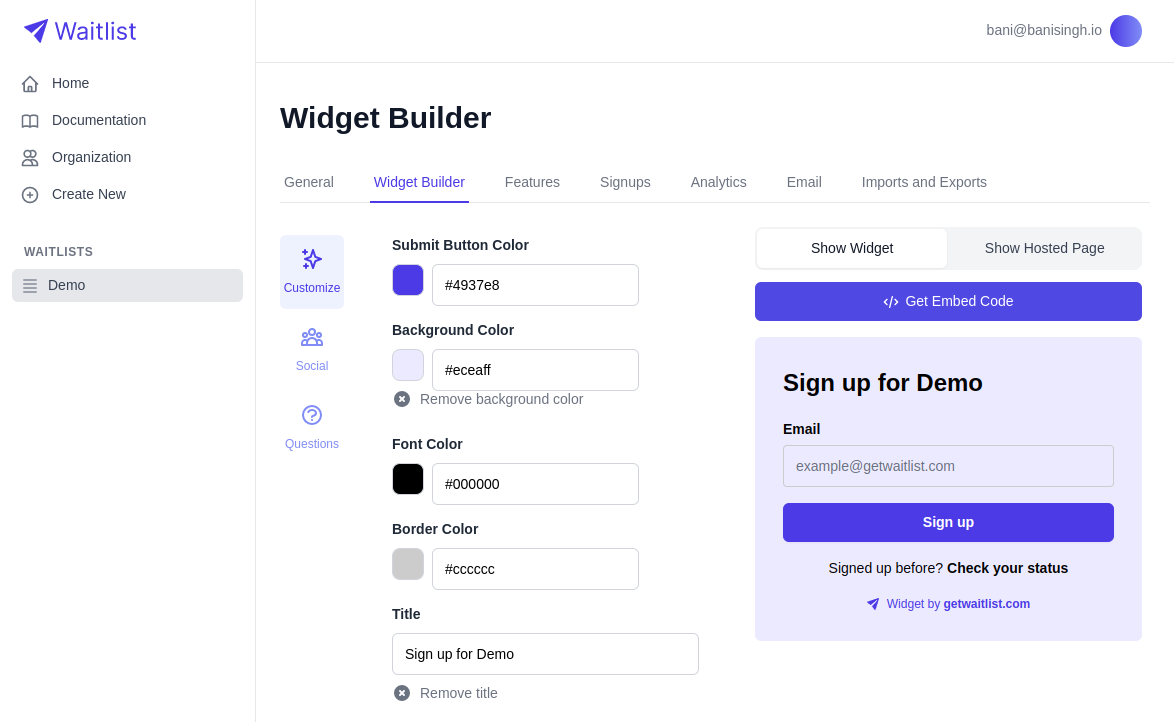
The hosted page solution provided by GetWaitlist.com offers an immediate hosting solution for setting up a waitlist, eliminating the complexities and time constraints associated with manual setup.
This immediate solution proves invaluable for businesses and individuals eager to expedite the process and start gathering essential signup information promptly.
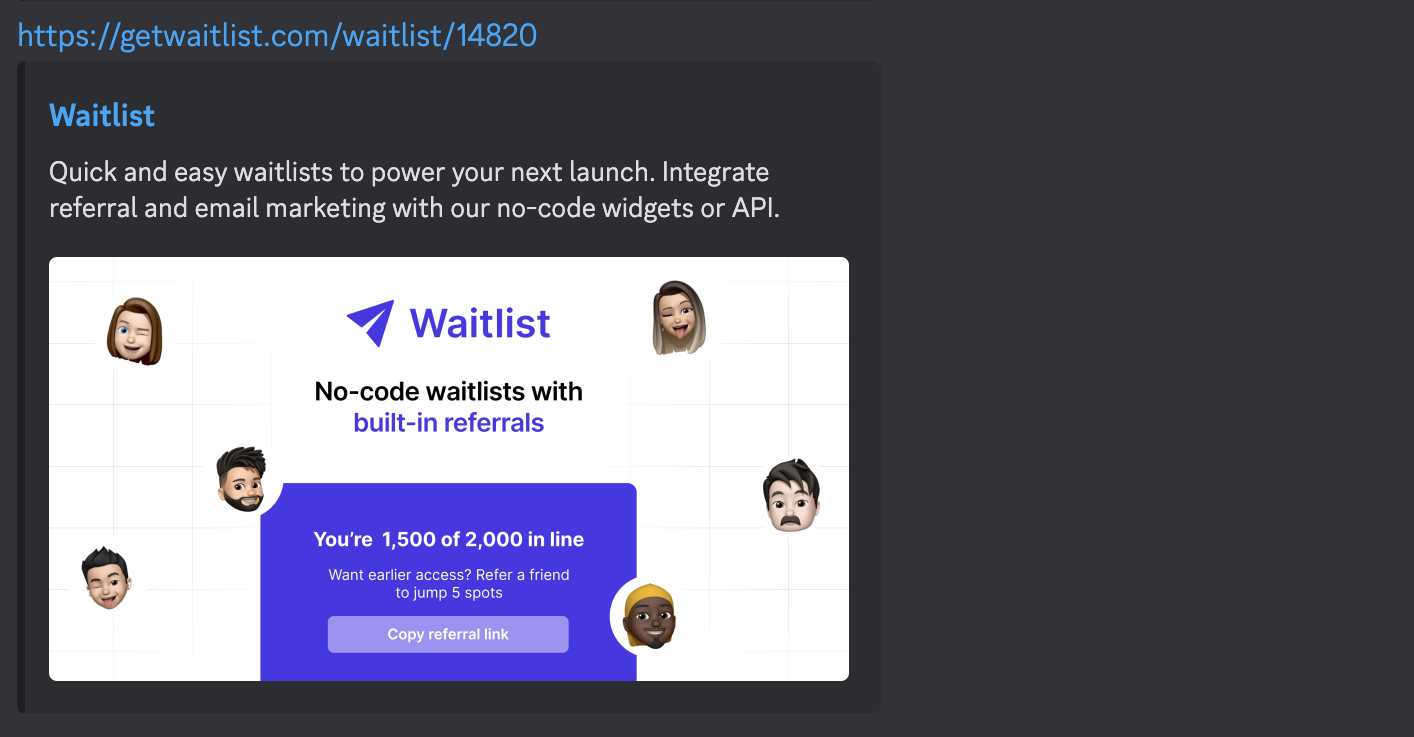
However, if you share your waitlist hosted page URL on social media without setting up custom Open Graph tags,
it will default to displaying information specific to GetWaitlist.com, potentially missing out on the opportunity to
showcase your own brand and product details.

GetWaitlist documentation for open graph tags

How Open Graph Tags Elevate Your Online Presence?
- Enhanced visibility: Social media platforms prioritize visually appealing and engaging content in users' feeds. A well-configured social preview link with an attention-grabbing image and enticing title is more likely to stand out and catch the eye of users scrolling through their timelines. This can lead to increased click-through rates and, eventually, signups.
- Drive Engagement: By crafting compelling titles, descriptions, and images, Open Graph tags entice users to click on shared links, driving traffic to your waitlist page and increasing the likelihood of conversions.
- Consistent Branding: Open Graph tags enable you to maintain consistent branding and messaging across different social media platforms, reinforcing your brand identity and building trust with your audience.
- Better User Experience: Well-optimized Open Graph tags provide users with a clear and engaging preview of your waitlist page, setting expectations and ensuring a positive user experience when they visit your site.
Best Practices for Launching Your Product - Hosted Page Edition
- Craft Compelling Visuals: Custom Open Graph tags give you the opportunity to showcase eye-catching visuals that will grab the attention of your audience as they scroll through their social media feeds. Choose high-resolution images that accurately represent your product and convey its value proposition. Whether it's a sneak peek of your product in action or a captivating promotional graphic, make sure your visuals are optimized for each platform's recommended dimensions to ensure they appear crisp and professional.
- Optimize Title and Description: Your Open Graph title and description are crucial for enticing users to click on your shared content. Keep your title concise and attention-grabbing, highlighting the most compelling aspect of your product. Similarly, craft a description that provides context and encourages engagement. Consider including a call-to-action to prompt users to learn more or sign up for early access. Remember, clarity and relevance are key to maximizing click-through rates.
- Regularly Update and Optimize Tags: In addition to setting up custom Open Graph tags initially, it's essential to regularly update and optimize them as your waitlist grows. As the number of sign-ups increases, you can dynamically update the description and image in your Open Graph tags to reflect the current status of your waitlist. For example, you can highlight a rough estimate of how many people have already signed up, creating a sense of urgency and exclusivity for potential participants. By keeping your tags fresh and relevant, you can maintain engagement and maximize the effectiveness of your social media marketing efforts throughout your product launch journey.
- Monitor Performance and Iterate: Track metrics such as click-through rates, engagement levels, and social media shares using analytics provided by getWaitlist to gauge the effectiveness of your Open Graph tags. Use this data to iterate and refine your approach, optimizing your waitlist page for maximum impact and user engagement over time.
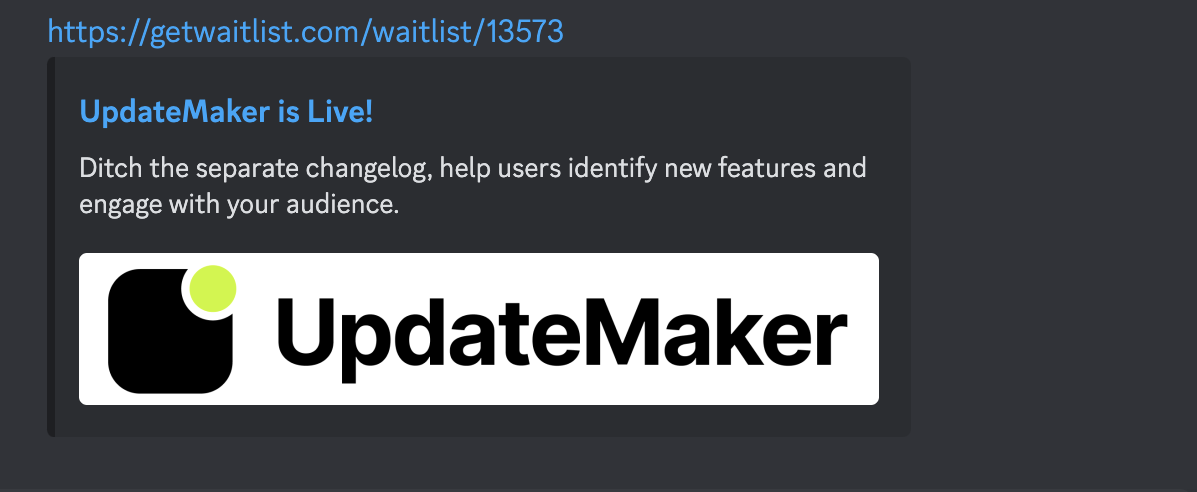
This is example of Social Preview of the Waitlist I designed that could help launch of one of my other product updatemaker

Conclusion
Incorporating Open Graph tags into your GetWaitlist Hosted page can be a game-changer in terms of enhancing visibility, driving traffic, and boosting user engagement.
By carefully crafting compelling titles, descriptions, and images, and optimizing metadata attributes, you can ensure that your waitlist page
stands out on social media platforms and effectively communicates the value of your offering to your target audience.