The big question for many makers, all the time, is first how to come up with new startup ideas, and then, how to
test them. Waitlist has helped many thousands of businesses with early-stage validation
and virality along the way, and from that, we've also learned a lot about what works and doesn't work.
We've used those learnings to power some of our new projects, like Y.GY the
QR Code Creator and Link Shortener, ReferralApi for tracking
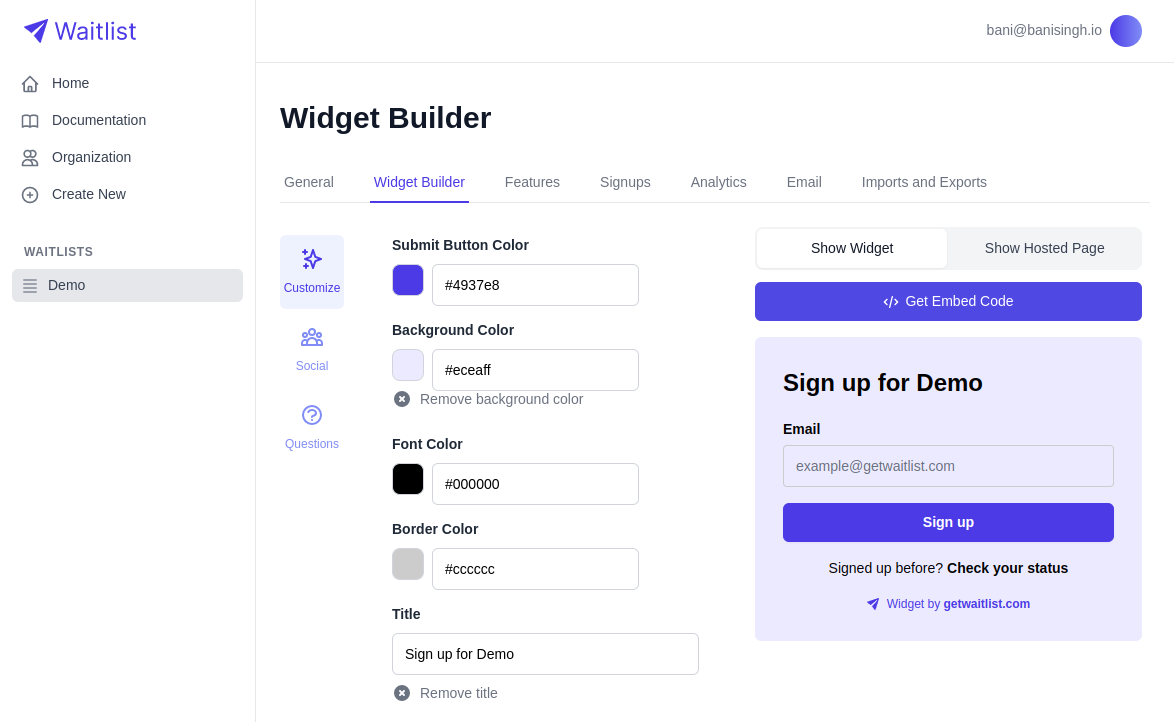
referrals and conversions, and UpdateMaker as the best notifications service for
software companies to highlight updates to their users, in-app.
As such, we've now run many startup "discovery processes" ourselves, and have a good feeling for what works and doesn't work.
Running startups is all about rapid iteration, pivoting, and figuring out where users have appetite and where they don't.
You've got to be able to test an idea quickly, double down if it works, and skip it if it doesn't.
We've turned this startup discovery journey into a repeatable, methodical approach.
Read on for our blueprint. We've got a step-by-step startup process for you.
First: A Personal Problem
All our startup ideas start with our personal problems. They're always issues that we run into in the normal course of doing business -- and
there are plenty of problems. We use software or financial services all the time that are slow, inefficient, or don't make sense.
We build internal tools and we think "wait a moment, could someone else benefit from this?" And that's how a lot of these ideas start.
We have a huge list of hundreds of ideas that we've come up with along the way. Some of them aren't great, like
"we use the same validation logic in all our projects, let's build a validation API as a service?" but some of them are awesome,
like "we need to show our users what's new in the platform without spamming them with emails," which turned into UpdateMaker.
More generally: historically, many successful startups originated from the founders' personal frustrations, which they then transformed into widespread solutions.
A prime example is Slack, created by Stewart Butterfield while trying to streamline communication within his gaming company,
Tiny Speck. As a software engineer, Butterfield experienced first-hand the inefficiencies in team communication, which led him to develop a
platform that later revolutionized how teams collaborate globally. Slack's inception from a personal need underscores the engineer's
perspective on solving practical problems with technical solutions.
From a marketer's viewpoint, understanding the user's pain points is paramount, and who better to comprehend these than someone who has experienced them personally?
Take the case of Airbnb, founded by Brian Chesky and Joe Gebbia when they couldn't afford the rent on their San Francisco apartment and saw an opportunity
to rent out air mattresses in their living room. This personal financial constraint led to a global marketplace that changed how people travel and stay in
foreign places. Here, the founders' marketing acumen played a crucial role in identifying a latent demand in the market,
turning a personal predicament into a universally accessible solution. (And then they went viral with an awesome Referral/Waitlist Program!)
Designers, too, bring a unique perspective to solving personal problems. For example, Pinterest, co-founded by Ben Silbermann,
a former Google employee, stemmed from his personal hobby of collecting. Silbermann, with a keen eye for design, realized the
absence of a suitable platform to curate and share collections online. This realization led to the creation of
Pinterest, a visual discovery engine used by millions to find inspiration for various projects and interests.
Silbermann's designer viewpoint allowed him to envision a more organized and aesthetically pleasing way to share
personal interests, which resonated with a massive audience worldwide.
These examples underline that a startup idea rooted in a personal problem benefits from the founder's direct experience,
whether as an engineer, marketer, or designer. This firsthand experience ensures a profound understanding of the issue,
a passionate commitment to solving it, and an authentic connection to the target user base, all of which are critical ingredients in the recipe for a successful startup.
Second Step: Design it in Figma
In the initial phase of validating a startup idea, one of the most effective steps is to conceptualize and design the interface and user experience,
using tools like Figma. Figma is an amazingly versatile platform for designing
prototypes.
This allows you, the founder, to visually and functionally map out and refine your ideas.
Your Figma prototype should give you a clear vision of the end-user interaction and the core product functionality,
as well as all the nits and details that tend to come up. Plus, Figma's collaborative
features allow for real-time feedback from your co-founders and potential users.
Once you have used Figma to make detaile prototypes, you can start to put your mockups in front of potential users.
You could give them slides of interface images, or you could hook up all the images into a quasi-interactive demo,
and make a voiceover demo video. That's what we always do. These videos are instrumental in illustrating the startup
idea to potential users, customers, (even investors!), providing a dynamic walkthrough of the product's features and vision.
The high fidelity of Figma prototypes means that these demo videos can and should closely replicate the look and feel of what you're actually going to build.

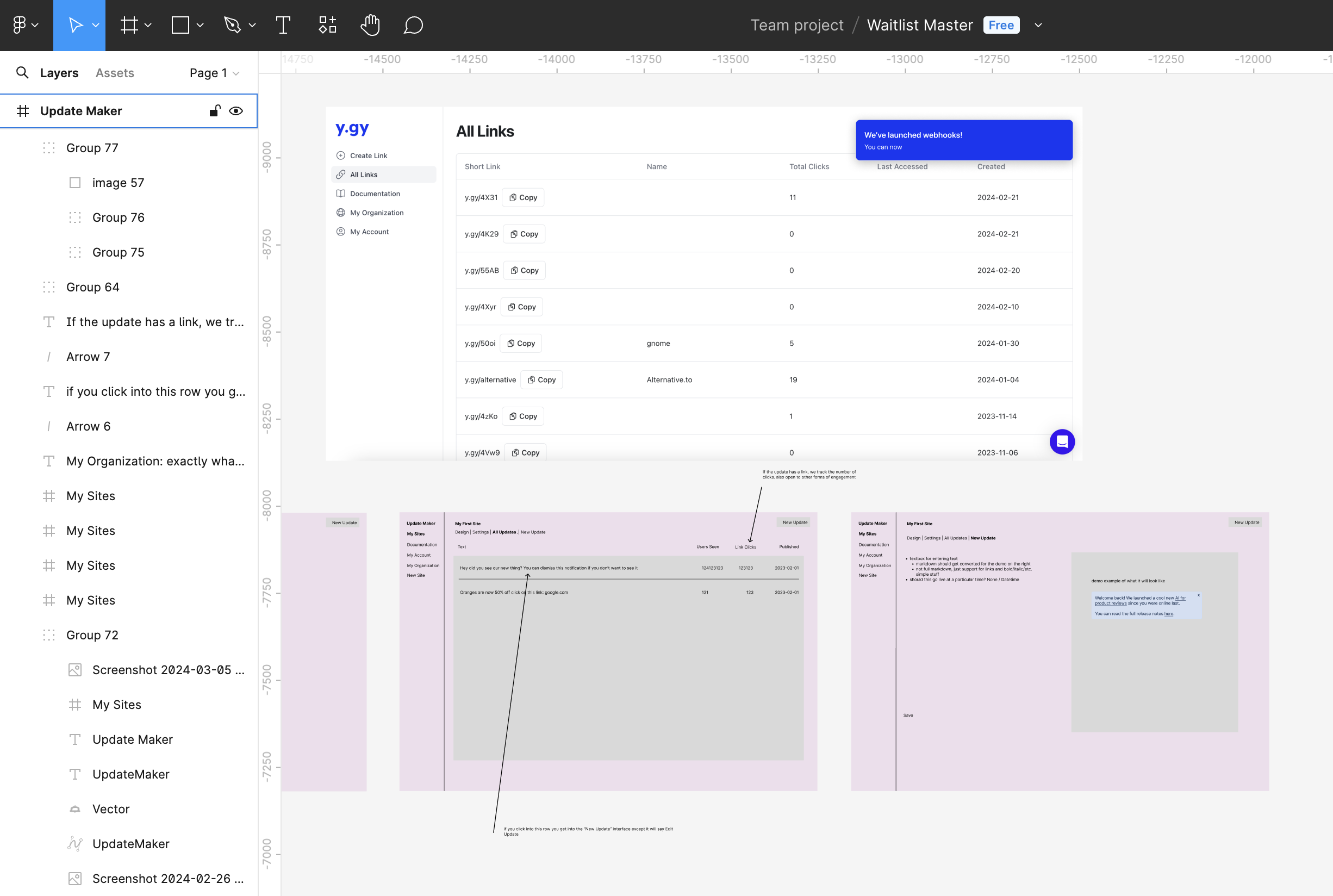
That's a small screenshot from our Figma development process for
UpdateMaker!
I wrote "what you're actually going to build" because it's very important that at this point in time you've done no coding!
Coding takes time, it's easy to get tripped up for a long time by a minor bug or issue.
You can do a full set of Figma mocks in a day or two, whereas a SAAS MVP would take several days to knock out.
The efficiency of using Figma for UI/UX and Product planning cannot be overstated.
By sidestepping the time-consuming and often iterative process of development, startups can quickly iterate on designs based on user feedback,
market research, and stakeholder input. This rapid prototyping cycle enables a lean approach to product validation,
allowing ideas to be tested and refined with minimal upfront investment. The feedback gathered from sharing Figma
mockups or demo videos can be directly applied to improve the product design, ensuring that development efforts are
concentrated on a validated and user-approved concept. This methodology not only conserves resources but also accelerates the journey
from concept to market.
Third Step: Put Up a Landing Page
Setting up a landing page is a critical next step in validating and promoting a startup idea,
following the initial design and prototyping phase in Figma.
You can use tools like Squarespace,
Typedream, and Framer to be efficient. (You could also code it up yourself, but that might take
longer.) In any of these options, it's easy to put together an engaging and
informative landing page for your new project.
This stage is where the visual and interactive elements designed in Figma truly come to life,
allowing you to craft a narrative around your product.
The key is to use your Figma images and prototypes -- demo videos are best -- to show off your product and present it
in the strongest possible way.
You want to pitch it just like you'd pitch a real product that you're selling today: confidently and with a highly polished
product design and functionality.
Using demo videos created from Figma prototypes, is the key. Users love short-form video that helps illustrate how it all works.
By embedding high-quality demo videos and interactive designs directly into the landing page, startups can create a compelling
and persuasive showcase that resonates with potential users, customers, and even investors. This rich content not only helps
in explaining a product vision that the customer can't yet access, and also is much more effective at emotionally
engaging the audience than just plain text.
Fourth Step: A Waitlist Call to Action
You know what's next: a well-designed landing page with great marketing collateral is a fantastic tool for gathering feedback and building a user base.
But your product is pre-launch, it isn't ready to be used yet -- you might not even have written a single line of code.
What calls-to-action (CTAs) can users click on when they can't sign up yet?
Well, you could have them sign up for a Waitlist!
You can place your CTAs strategically alongside Figma visuals and demo videos to encourage sign-ups and inquiries, providing a direct channel
for audience engagement. You can use your Waitlist as a Signup Form, and ask
them custom questions to better understand your audience.
And of course, you should encourage them to refer their friends and that the top users will get earlier access:
this is the essence of using a Waitlist for viral pre-launch growth marketing.
Using a Waitlist is a fantastic way to create a viral loop and build hype for your product before you launch.
As you're collecting your Waitlist and letting the viral growth loop do its thing,
you can at the same time use your Waitlist as a newsletter and keep all your audience
engaged on where the product is in development and when it's going to launch. Keeping your audience engaged pre-launch is key,
as this means you'll have way more interested, passionate users on day one when you take your product live.
Importantly, this Waitlist setup not only amplifies your startup's reach in those pre-launch days but
also facilitates the collection of valuable insights from early adopters.
Ideally, you're showing people a lot of detail as they use your landing page,
so they will come back to you with questions and insights as to how the product would be useful for them, if it will facilitate some particular use case,
and so forth. If you do it right, you can get an enormous amount of feedback on interface, design, problems to be solved, etc. while your product is still far pre-launch.
By leveraging a strong pre-launch landing page, well-designed Figma mockups, and a viral waitlist,
startups can effectively position their products in the market and build momentum towards launch.
Fifth Step: Time for Marketing
Once your landing page is live and your waitlist is set up, it's time to shift gears into marketing mode.
This phase is crucial for generating buzz and kickstarting your pre-launch growth. Platforms like Twitter,
LinkedIn, Product Hunt, and IndieHackers become your playground for promotion. It's not just about posting;
it's about engaging with your potential audience, sharing your vision, and sparking conversations around your product.
Each platform offers a unique audience and engagement style, so tailor your message to fit.
This active promotion isn't just about numbers; it's a litmus test for market reaction.
You're looking to ignite the flywheel effect, where initial interest fuels further sharing and engagement,
gradually building viral-loop momentum. This early stage marketing effort is essential for drawing attention,
gauging interest, and setting the stage for a successful launch.
Marketing a product that doesn't exist yet might feel like a pain, but you'll have to do it a thousand times more once it actually exists! This is the easy part.
It's also important to bear in mind that this marketing campaign is super important: this is the one that you use to really gauge interest for your product.
You're putting it out into the world and gauging the reaction. This is the one shot that you have at product promotion before you launch.
And if this one doesn't work out, then your product won't launch: because if the reception at this stage isn't good enough, then you'll move on from this idea.
Sixth Step: Evaluating your Waitlist's Results
Next up, analyzing the results from the waitlist and feedback on the landing page is a critical step in gauging the market traction for your startup idea.
The volume of sign-ups for the waitlist can serve as a preliminary indicator of interest and potential demand.
However, mere interest isn't enough; the enthusiasm and eagerness behind the questions and feedback provide more important insights
into the level of true interest the product.
High engagement rates, social media shares, and mentions can signal that the concept is resonating with the audience,
potentially leading to organic growth and wider reach. Such hype and virality go beyond basic interest,
revealing whether the market is merely curious or genuinely excited about the product offering.
Further, the nature of the feedback and inquiries can show the audience's willingness to pay and what exactly they are willing to pay for.
It's one thing for users to express interest in a free beta version, but it's a whole other level of commitment for
them to be willing to invest financially in the product. This willingness to pay is a strong validation of the value proposition and a critical
factor in assessing the viability of the business model. Analyzing the types of customers who show interest can also
help in refining the target market segment and understanding their specific needs and pain points.
This segmentation is crucial for tailoring the product and marketing strategies to meet the expectations of the most promising customer segments.
The most compelling evidence of demand in response to your pre-launch landing page and waitlist comes from persistent follow-ups and inquiries about
the product's availability. When potential users are not just passively waiting but actively reaching out to inquire about
launch timelines, it demonstrates a higher level of investment and interest in the product. This level of
anticipation and eagerness from the user base is a strong indicator that the product has struck a chord
and that there is a real, tangible demand. Such demonstrations of demand are invaluable for making informed decisions about
moving forward with full-scale development and launch. They provide a solid foundation for
justifying further investment in the idea, transitioning from a concept tested through a
landing page and waitlist to a fully-realized product ready for the market.
How Strong is Strong Enough?
Now that you've done some marketing and collected all your waitlist signups,
your next question is how strong your waitlist needs to be before you go all-in, right?
Well, unfortunately the truth is a bit of a classic - it's one of those "I know it when I see it" scenarios.
Here's the thing, after you've been around the block a few times, launching projects and watching those waitlists grow,
then you'll begin to see patterns, like what genuine excitement looks like versus just a lukewarm nod.
It's not just about the numbers; it's the vibe, the buzz around your project.
When you hit that top-10% kind of reaction, you'll feel it. Everything just clicks.
But even then, if it's just your first time: if your Waitlist does really well, gets hundreds of interested users, etc.
and you've got dozens of people offering to pay: yeah, that's good. That's a product worth building and launching.
Seventh Step: Build your MVP
This section is a bit self-explanatory. Many other people have written about building an MVP (and keeping MVP truly to Minimal).
Now it's time for you to actually build your startup. Do it cheaply if you can, usually it doesn't have to be expensive.
Now you're on your own -- time to build out that product, take it live, and see how it does in the real world!
Usually, we like to launch products for free for a while before starting to monetize them. Some founders monetize their products too hard too early
(they charge prices that are too high and the free or lower-tier features might be too limited) and then users aren't interested.
We like to give it all away for free on day one, see what does well, see where the user excitement is, what gets interest, etc.
and then segment the product for paid tiers and pricing that makes sense based on how we're seeing users interact with our product.