Integrate a Waitlist into your Carrd Website
In this guide, we will show you how to add a Waitlist to your Carrd website. With GetWaitlist, it's super easy to make your own Waitlist Form, and to then paste it into the Carrd Website Creator. No coding required!
What is Carrd?
Carrd is a web-based platform specifically tailored for building single-page, responsive websites with a focus on simplicity and ease of use. It provides an array of customizable templates suitable for a wide range of purposes, including personal profiles, project showcases, and event announcements. Carrd's intuitive drag-and-drop interface makes it accessible for users without any coding experience, while still offering advanced features for more tech-savvy individuals. Carrd also includes built-in tools for SEO optimization and integrates with various third-party services, enhancing its functionality for diverse online presence needs.
What are the Pros and Cons of Carrd?
Carrd stands out for its extreme simplicity and affordability, making it ideal for creating single-page sites quickly, a contrast to the more feature-rich but complex platforms like Squarespace and Weebly. However, its focus on one-page layouts limits its utility for users needing multi-page sites or advanced functionalities, which platforms like Squarespace offer with their broader range of design options and features. Unlike Framer, which is geared towards interactive design and prototyping, Carrd lacks sophisticated interactive design tools, positioning it more for basic web presence rather than dynamic, complex website creation.
Getting Started with Waitlist and Carrd
To add a pre-launch waitlist to Carrd, the first thing to figure out is which Carrd page you want to host your Waitlist on. Most Carrd pages are single-page websites, but in case you have several pages, you'll need to pick the right one. Again, most Carrd pages are just a landing page so you can put your Waitlist there, but some people may want to place their pre-launch waiting list on a different page. (For example, suppose your waitlist is for a new product and your landing page promotes an already-existing product.) Once you've identified the page in Carrd that you want to have the Waitlist Widget on, then you can go ahead with the following integration guide.
Integration Guide
-
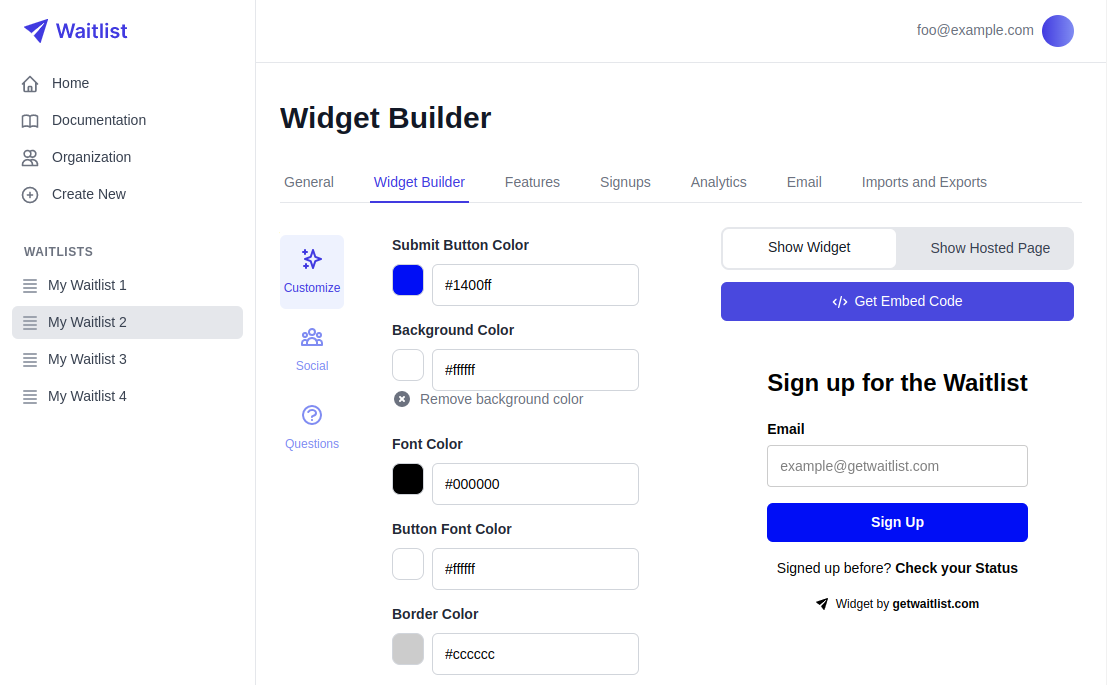
Go to your Waitlist Dashboard, navigate to the Waitlist, go into the Widget Builder, and click the "Get Embed Code" button.

-
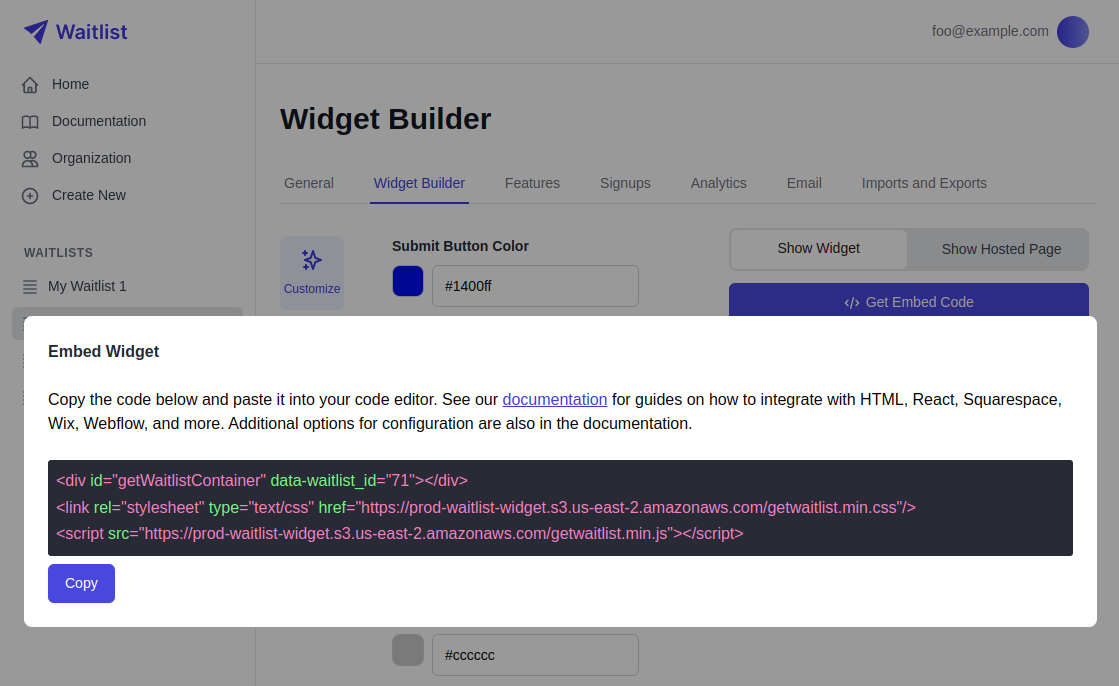
The window that pops up will give you a small code snippet to copy. Click the copy button.

-
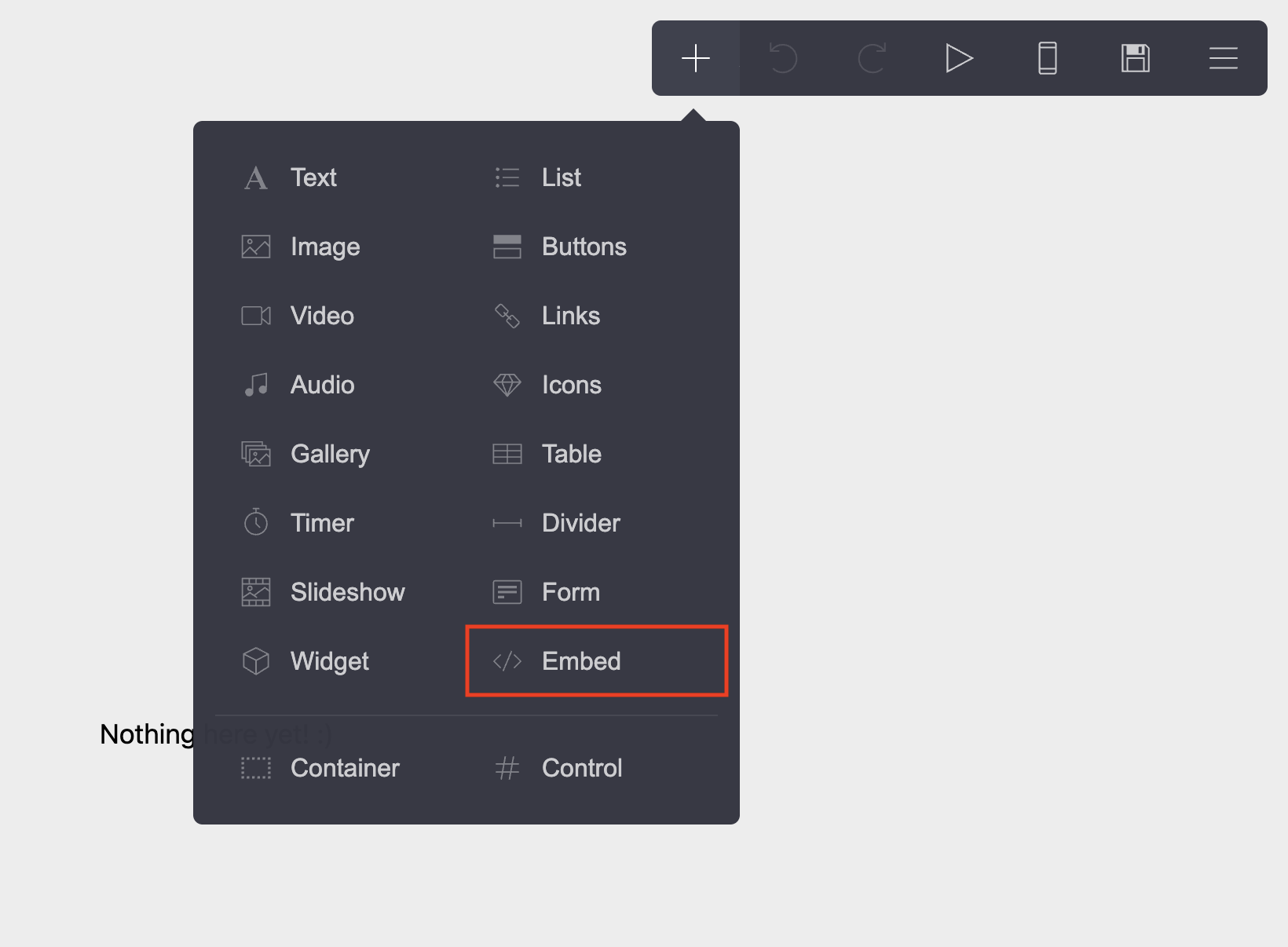
Go to your Carrd site, click on the plus icon on the top right and select "Embed". Note: This required one of the Carrd paid plans.

-
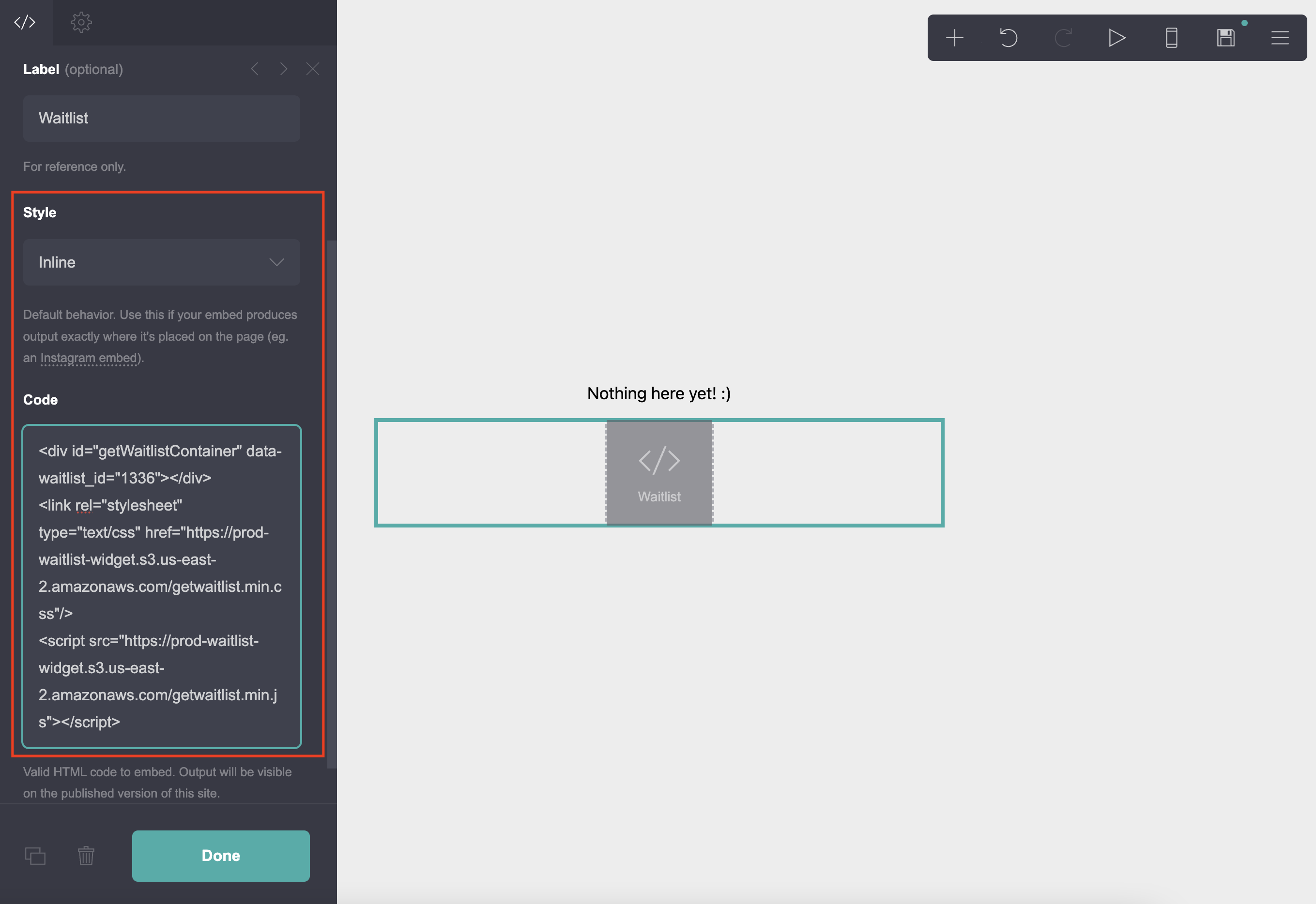
Paste the code from Step 2 into the "Code" section. We also select "Inline" as the style. Click "Done" when you have completed this.

-
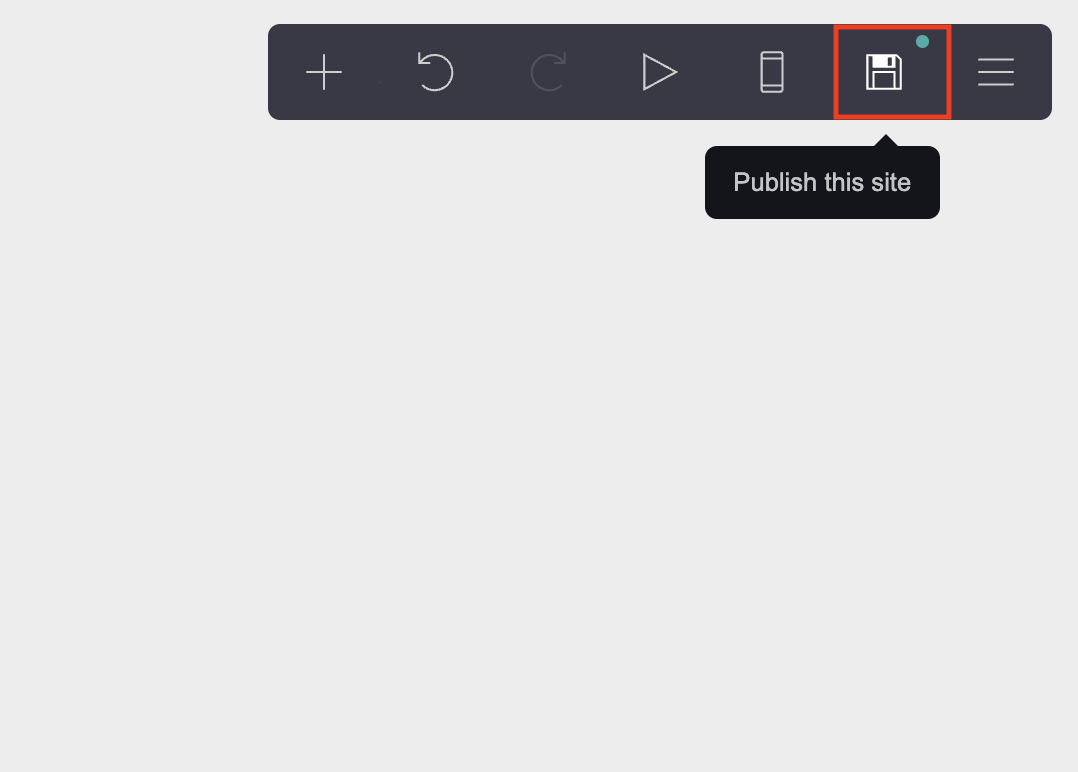
You won't be able to see your waitlist live yet in the Carrd editor. To see how the final product looks, publish your site by clicking on the save icon.

-
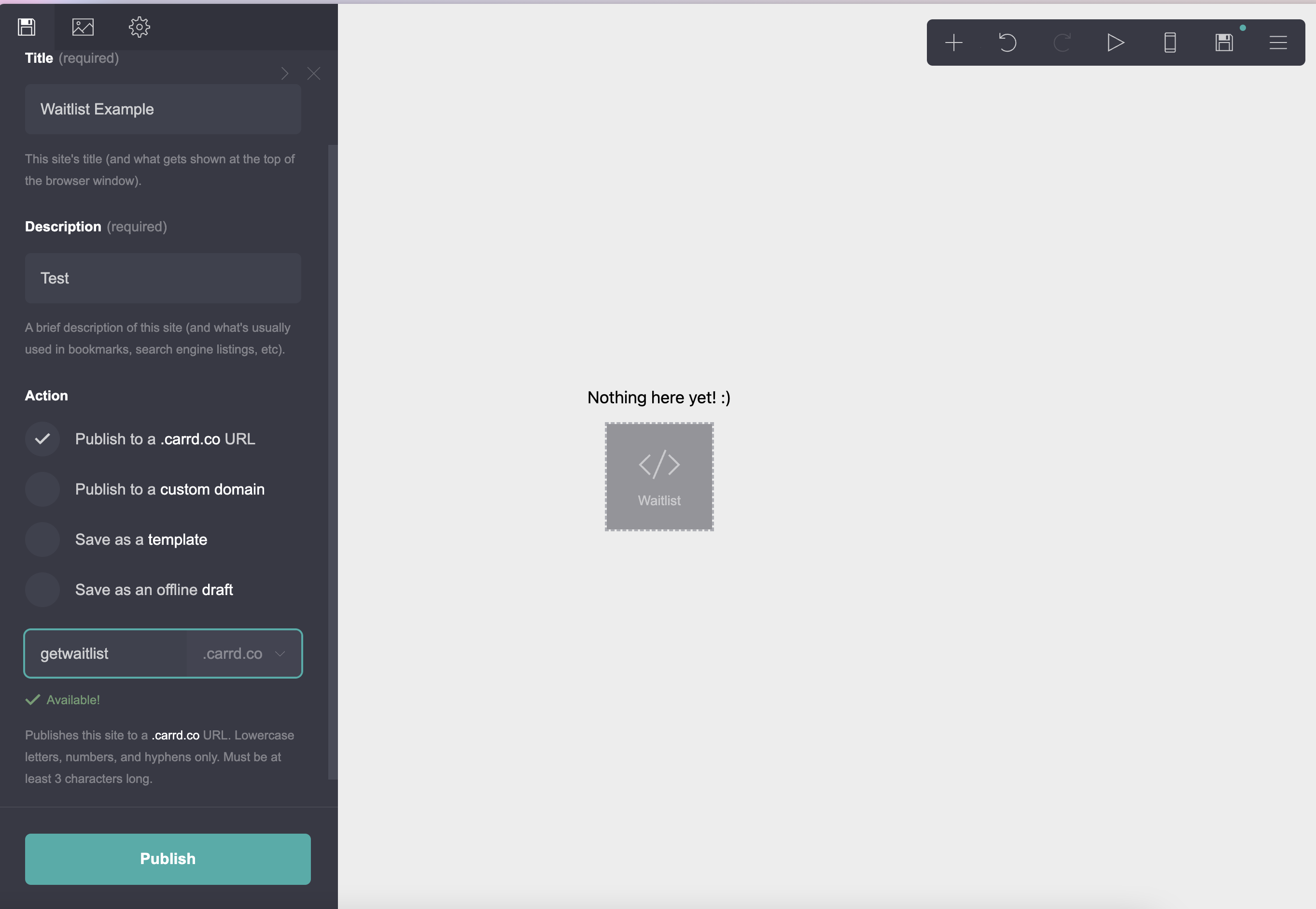
Configure the site that is being published.

-
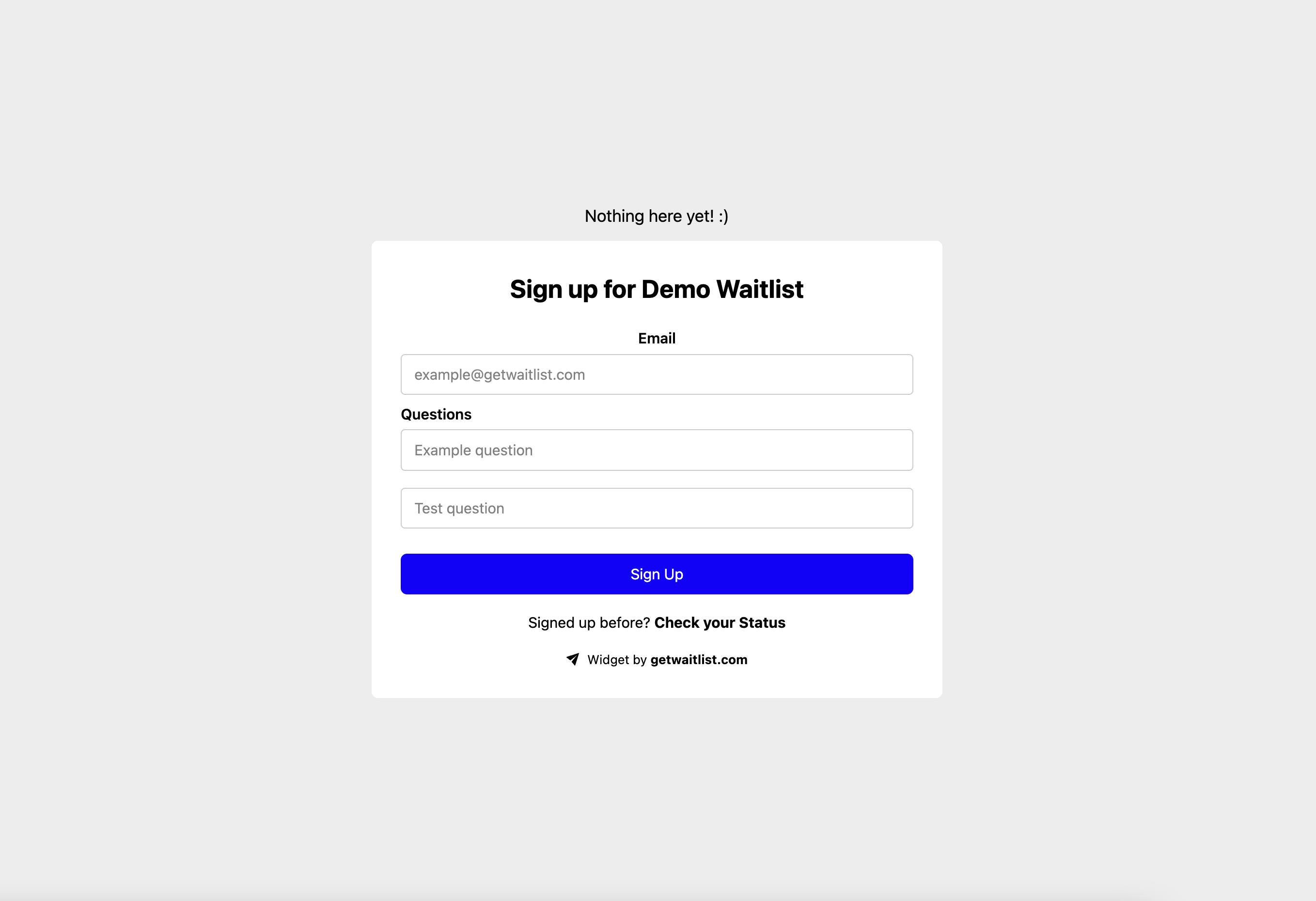
Go to your Carrd site and your waitlist widget should now be visible.

-
Now that the waitlist widget is live on your Carrd page, make a test signup to make sure everything is working correctly.
-
Finally, go to your Waitlist dashboard, and navigate to the "Settings" tab. Make sure that the "Waitlist URL" field matches exactly the URL of the live Carrd page that your Waitlist is on.
Troubleshooting
If any of the steps above didn't work or you need additional help inserting your Waitlist Widget into your Carrd page, please feel free to contact us any time at [email protected].
Customization
For more waitlist form customization, check out the Widget Embed Options.