Integrate a Waitlist into your Wordpress Website
To add a waitlist widget to your Wordpress project, please follow the guide below.
Integration Guide
-
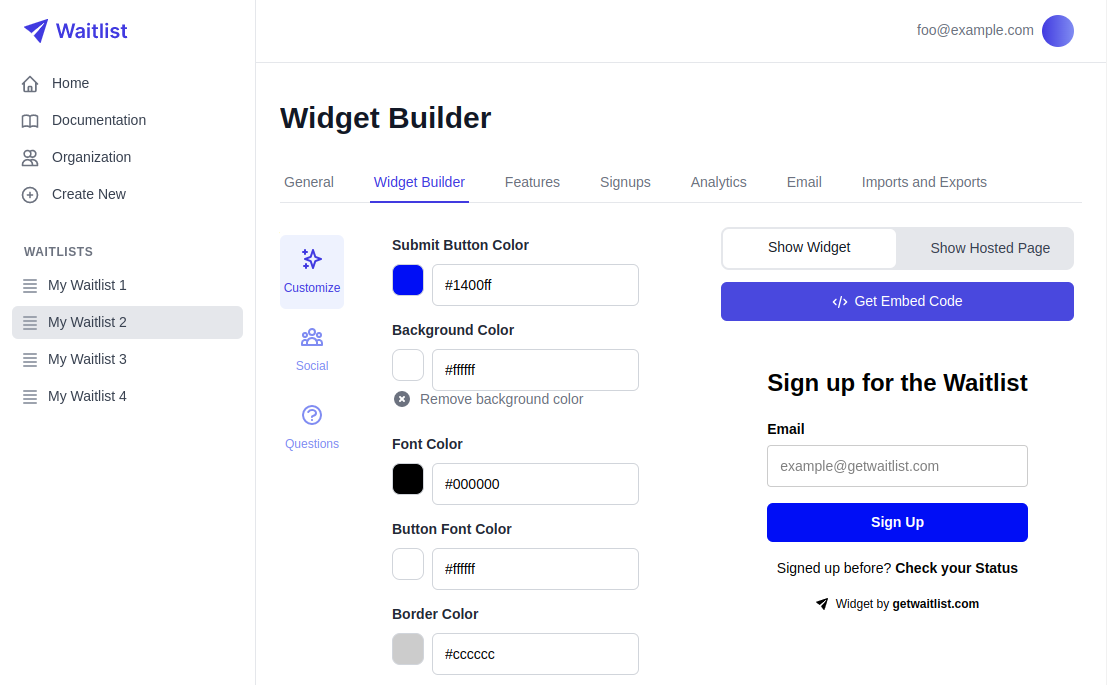
Access Your Waitlist Dashboard: First, log in to your Waitlist Dashboard. Here, you will have an overview of all your waitlists. Go to the specific waitlist you want to integrate into your Wordpress site. Enter the Widget Builder by clicking on it. Find and click the "Get Embed Code" button.

-
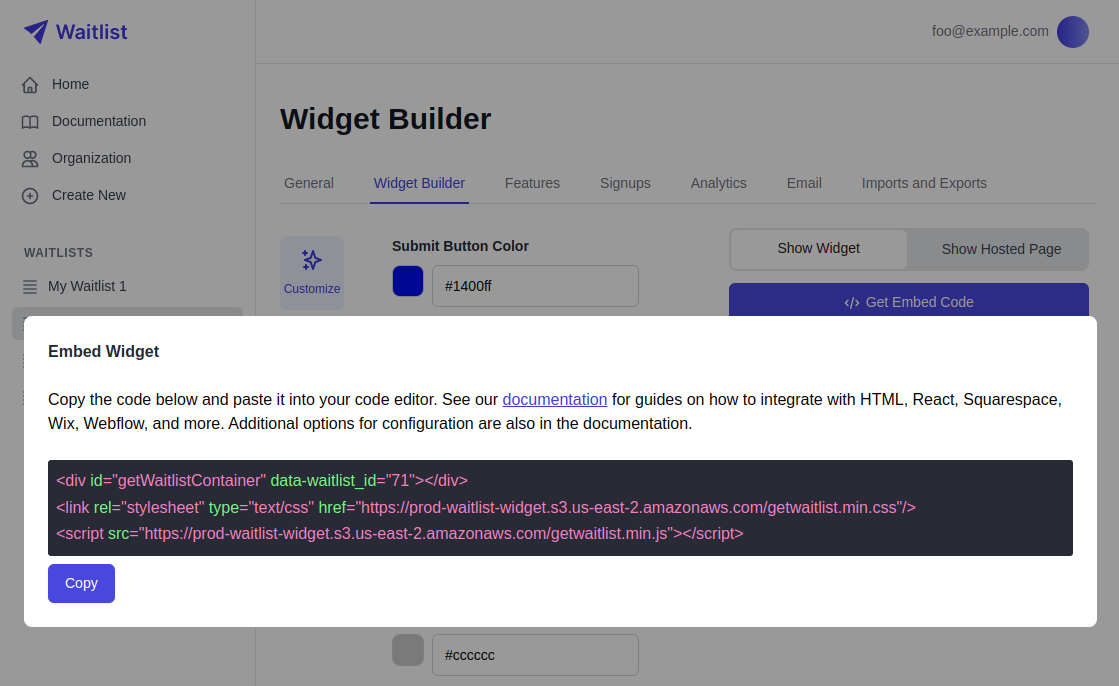
Copy the Embed Code: A pop-up window will display a small code snippet. This snippet is what you'll need to embed the waitlist widget into your Wordpress site. Click the copy button to copy the code to your clipboard.
 The code includes all the necessary components for displaying the waitlist widget on your site.
The code includes all the necessary components for displaying the waitlist widget on your site. -
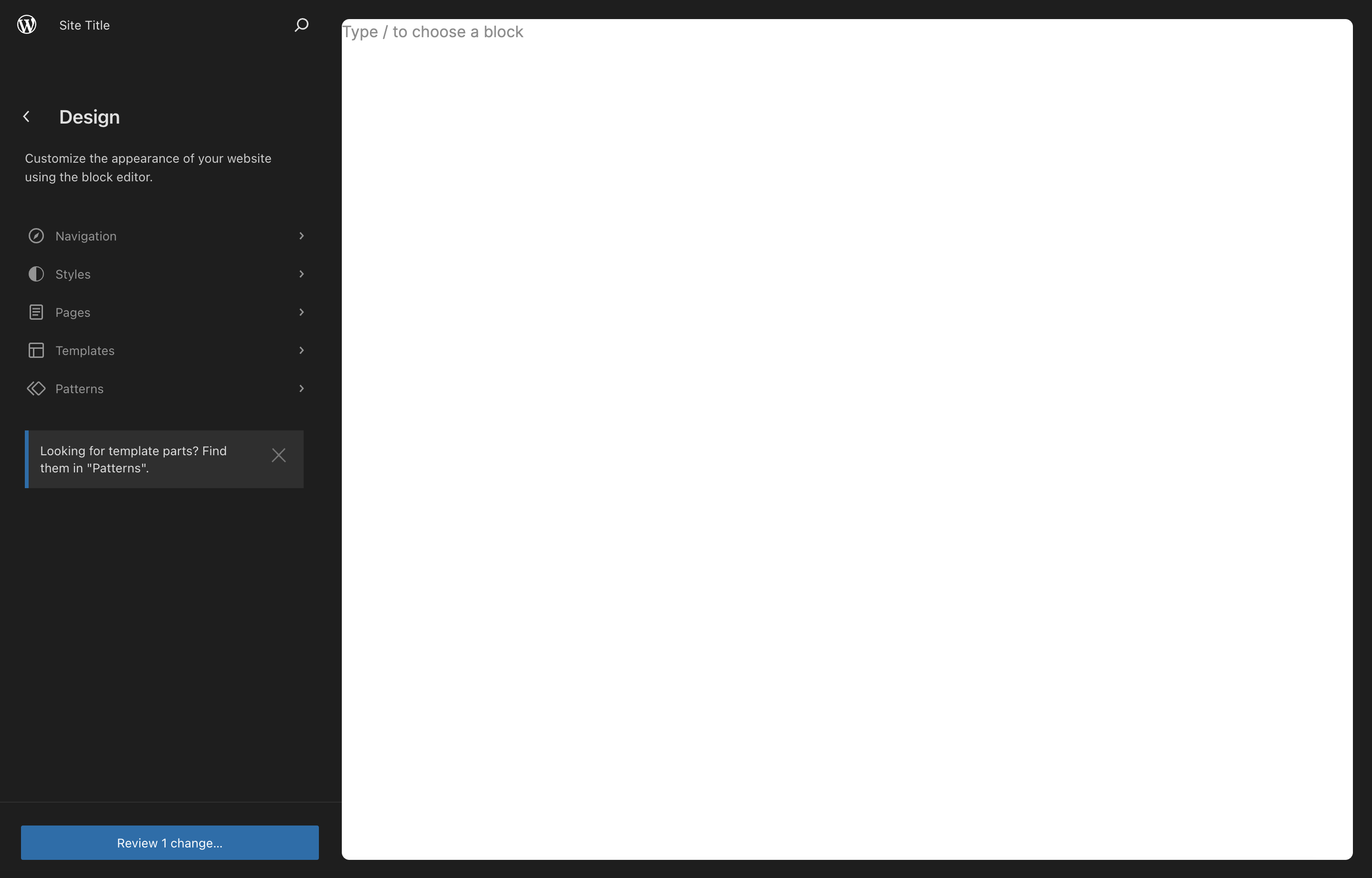
Access Your Wordpress Editor: Log in to your Wordpress admin panel and navigate to the page or post where you want to add your waitlist widget.

-
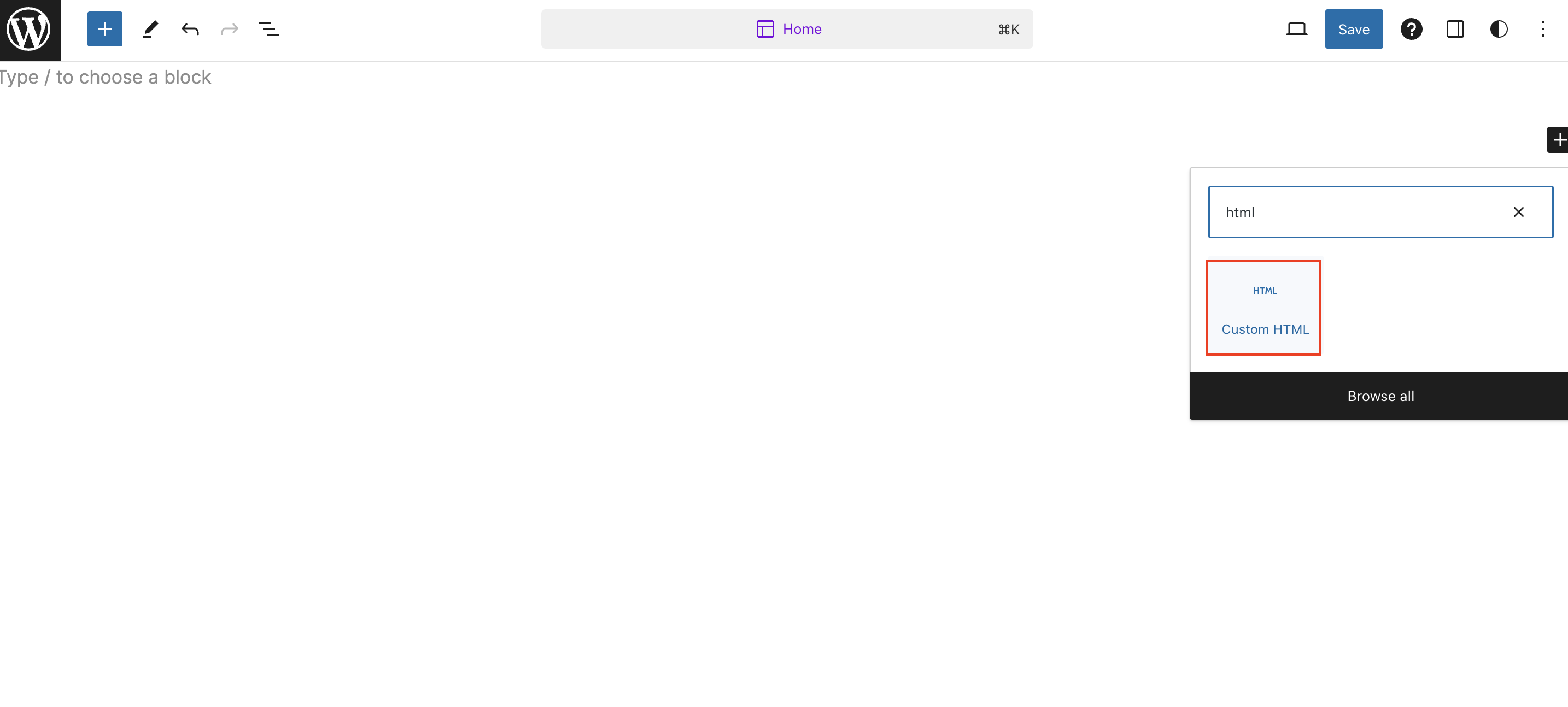
Add a Custom HTML Block: Click on the "+" sign to add a new block or simply type "/". From the available options, select "Custom HTML".

-
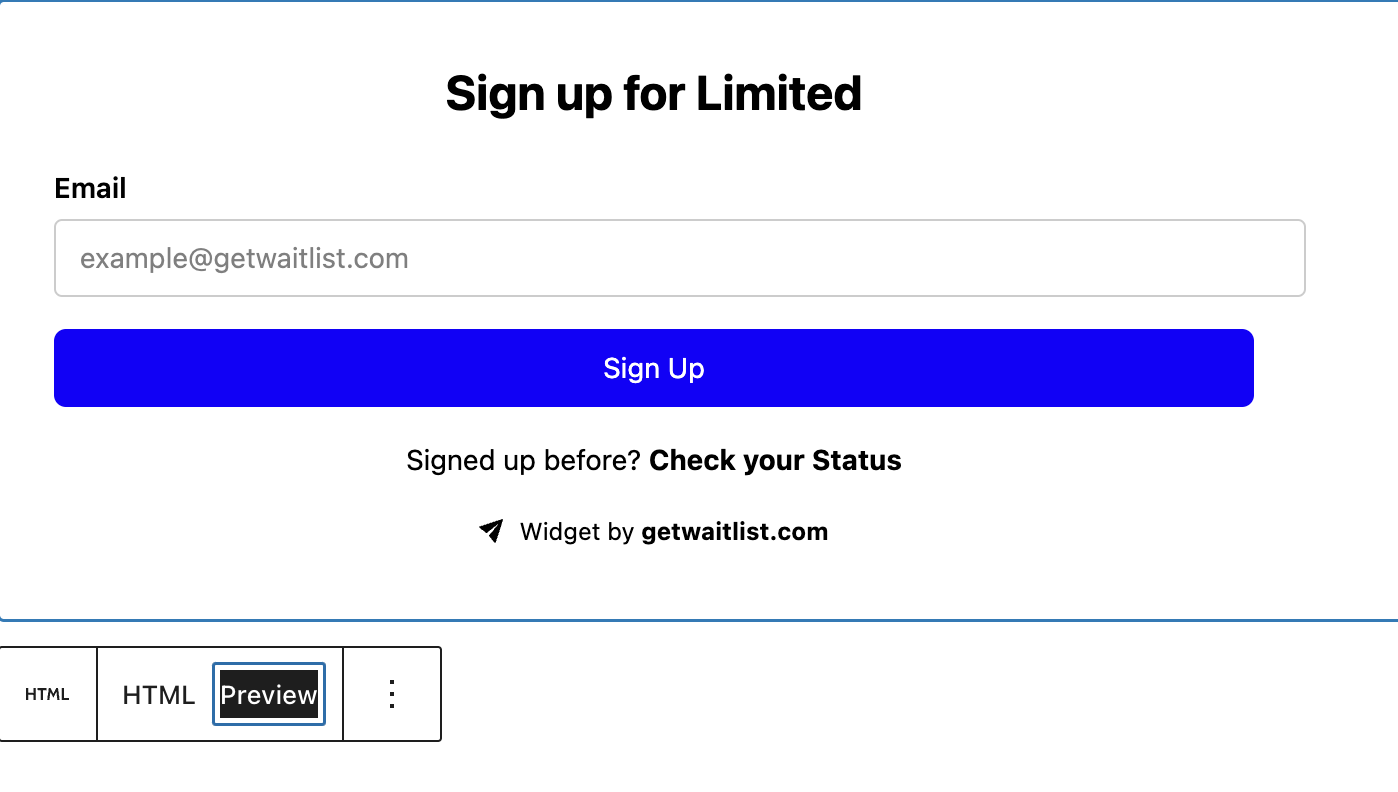
Paste the Embed Code: Paste the code snippet you copied in step 2 into the Custom HTML block. After pasting the code, click on the preview button to see how the widget looks. You should see a widget like the one shown below. The Waitlist sign-up widget will appear seamlessly within your page or content, allowing your visitors a straightforward way to easily join your waitlist.
 Your waitlist widget is now fully integrated and ready to capture signups!
Your waitlist widget is now fully integrated and ready to capture signups!
Troubleshooting Guide
Below are some of the common issues that you may encounter, and how to resolve them:
-
Widget Not Displaying
Issue: The waitlist widget is not appearing on your Wordpress page after following the integration steps.
Solution:- Check the Code: Ensure that the embed code has been copied correctly from the Waitlist Dashboard. Any missing or extra characters can prevent the widget from displaying.
- Confirm HTML Block: Verify that the code has been pasted into a "Custom HTML" block in the Wordpress editor. Other block types may not render the widget correctly.
-
Widget Not Functioning
Issue: The widget appears but does not function as expected (e.g., sign-ups not being recorded).
Solution:- Internet Connection: Ensure that you have a stable internet connection. The widget requires an active connection to communicate with the Waitlist servers.
- Console errors: Check for JavaScript errors in your browser's console, and see if there are any specific issues logged.
-
Error Messages
Issue: Receiving error messages when trying to use the widget
Solution:- Error Details: Read the error message carefully to understand the issue. Common errors include network issues, incorrect API keys, or permission problems.
- Contact Support: If you cannot resolve the error on your own, contact our support team with the details of the error message. We are here to help you troubleshoot and fix any issues promptly.
Customization
Our waitlist widget offers a variety of customization options to match your website's design and branding. You can customize the appearance, behavior, and content of the widget to ensure it aligns with your overall wordpress website aesthetics and user experience. For more waitlist form customization, check out the Widget Embed Options. These options allow you to adjust colors, fonts, sizes, and other elements to make the widget feel like a natural part of your site.