How to Add a Waitlist to your Shopify Store
This guide will teach you how to add a Waitlist to your Shopify Store. We've made it easy for you to create a custom Waitlist Form, and to copy-paste it into your Shopify Website. No coding required!
What is Shopify?
Shopify is an e-commerce platform that allows businesses to create and manage online stores. It provides a range of tools and features for setting up and customizing online storefronts, managing products, processing payments, and tracking sales. Shopify is popular for its user-friendly interface and scalability, making it suitable for both small startups and large enterprises.
Why would you add a Waitlist to your Shopify Page?
If you've got a product that's sold out or a product that's coming soon, then you'll want to let your Shopify customers know. Ideally, they can put themselves on a waiting list, then you can message them when the product is in stock, and they can go to your Shopify store to buy it.
Adding a waitlist to your Shopify page can also be useful in other circumstances. It allows you to gauge interest for new potential products, helping you make business decisions. Having a waitlist can create some hype among customers, potentially driving more sign-ups and sales when your product becomes available on Shopify. Waitlists are designed to create organic virality by incentivizing customers to refer one another. Additionally, a waitlist can help you collect valuable customer information, such as email addresses, for marketing purposes.
Getting Started with Waitlist and Shopify
To integrate your pre-launch Waitlist into Shopify, the first step is to determine what page you want to host your Waitlist form on. Usually that's a product page, but in some cases you'll want to have it on a different Shopify page. Once you've created the page in Shopify where you want to host your Waitlist, then you are ready to proceed.
Integration Guide
-
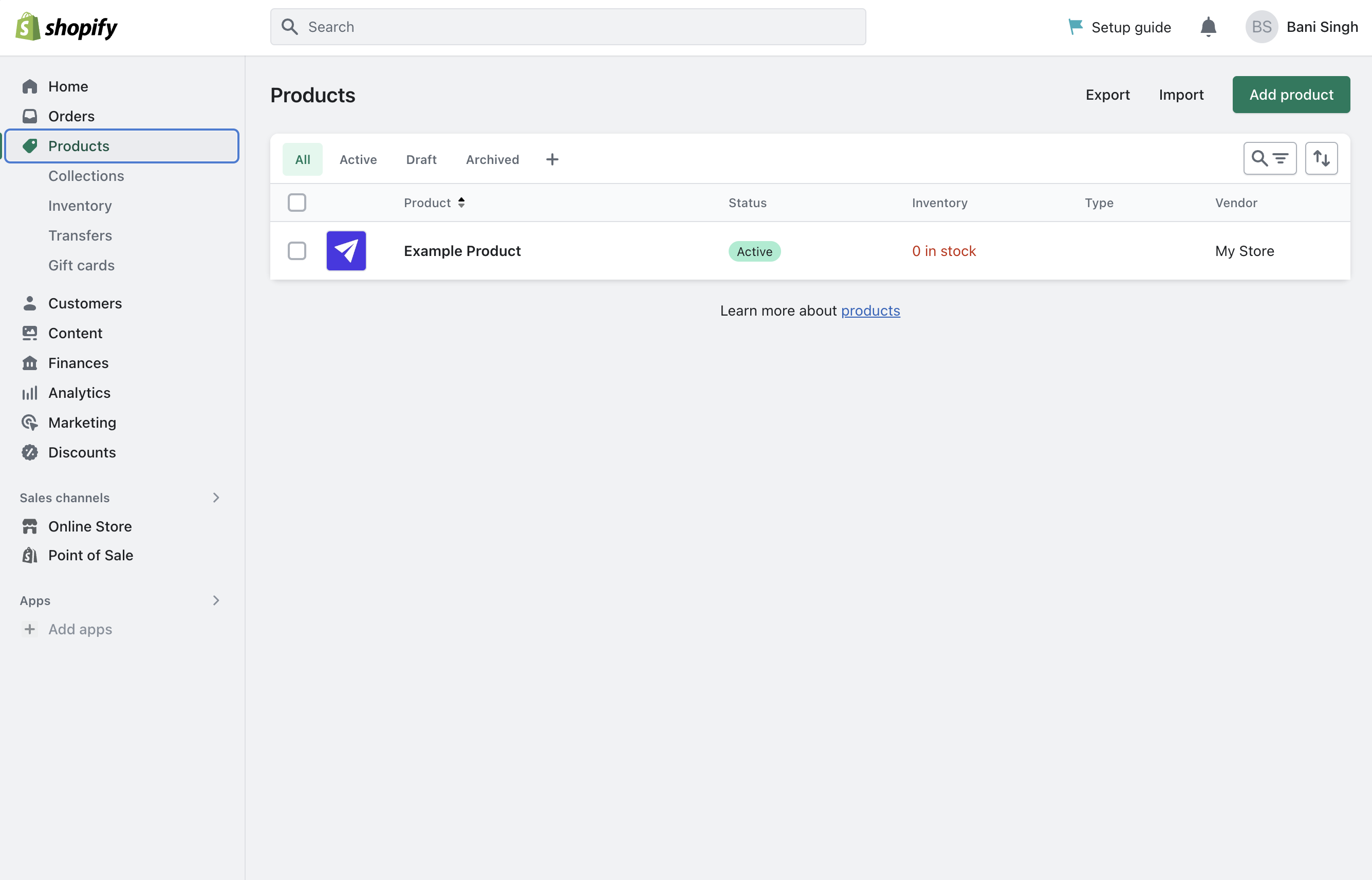
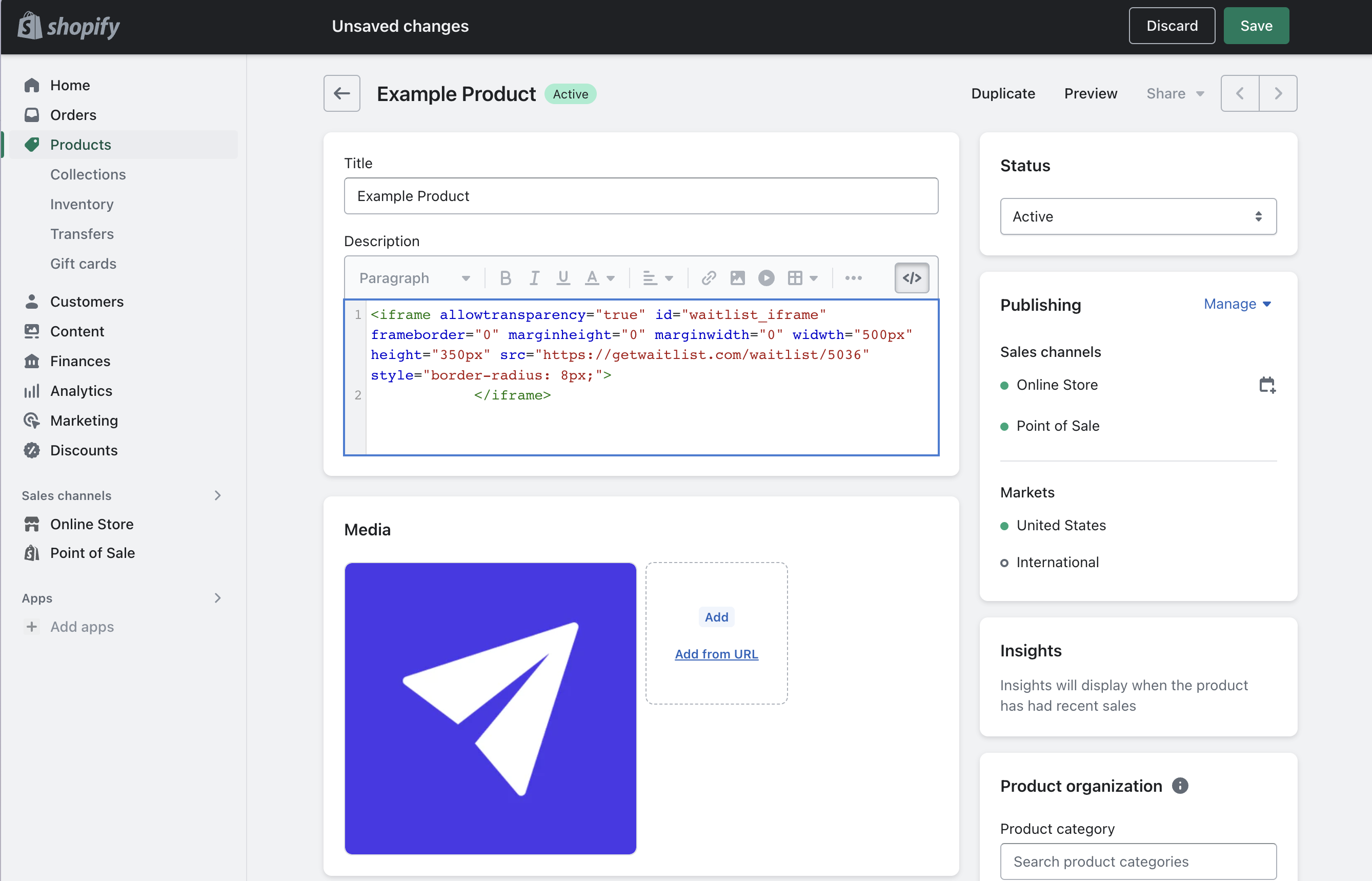
Go to your Shopify Store. Navigate to Products and select the product where you want to add a waitlist.

-
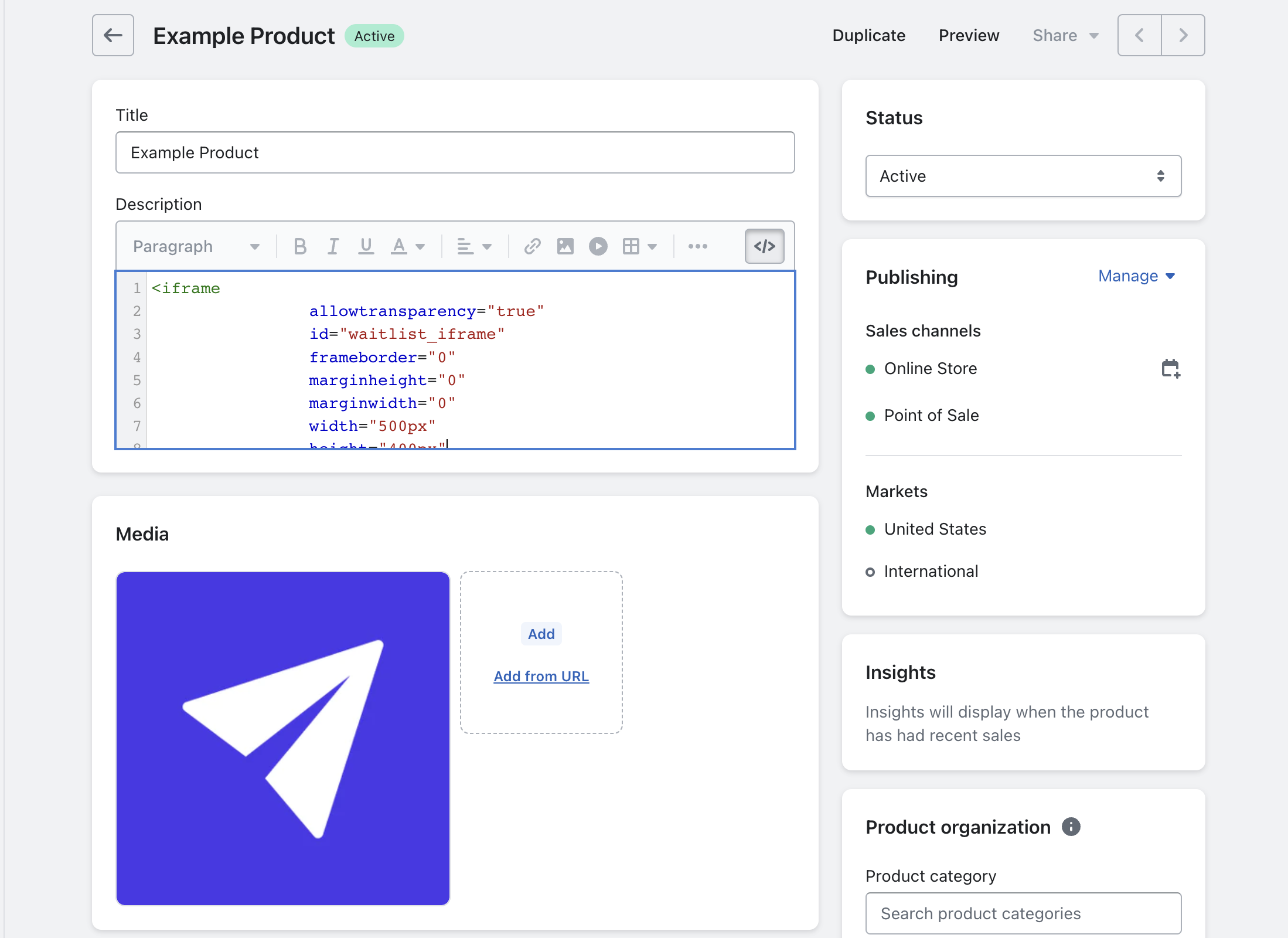
In the description, click on the code bracket (the rightmost option in the menu).

-
Paste in the iframe script below. Don't save yet.
Iframe Code
<div height="[YOUR HEIGHT HERE]" width="[YOUR WIDTH HERE]">
<iframe
allowtransparency="true"
allow="clipboard-write"
id="waitlist_iframe"
frameborder="0"
marginheight="0"
marginwidth="0"
width="[YOUR WIDTH HERE]"
height="[YOUR HEIGHT HERE]"
src="[YOUR URL HERE]"
style="border-radius: 8px;"
>
</iframe>
</div>
<script>
const url = new URL(window.location.href);
const ref_id = url.searchParams.get('ref_id');
if (ref_id) {
document.getElementById("waitlist_iframe").src += `?ref_id=${ref_id}`;
}
</script>
-
Log into your Waitlist dashboard, and create or navigate to the Waitlist that you want to use.
-
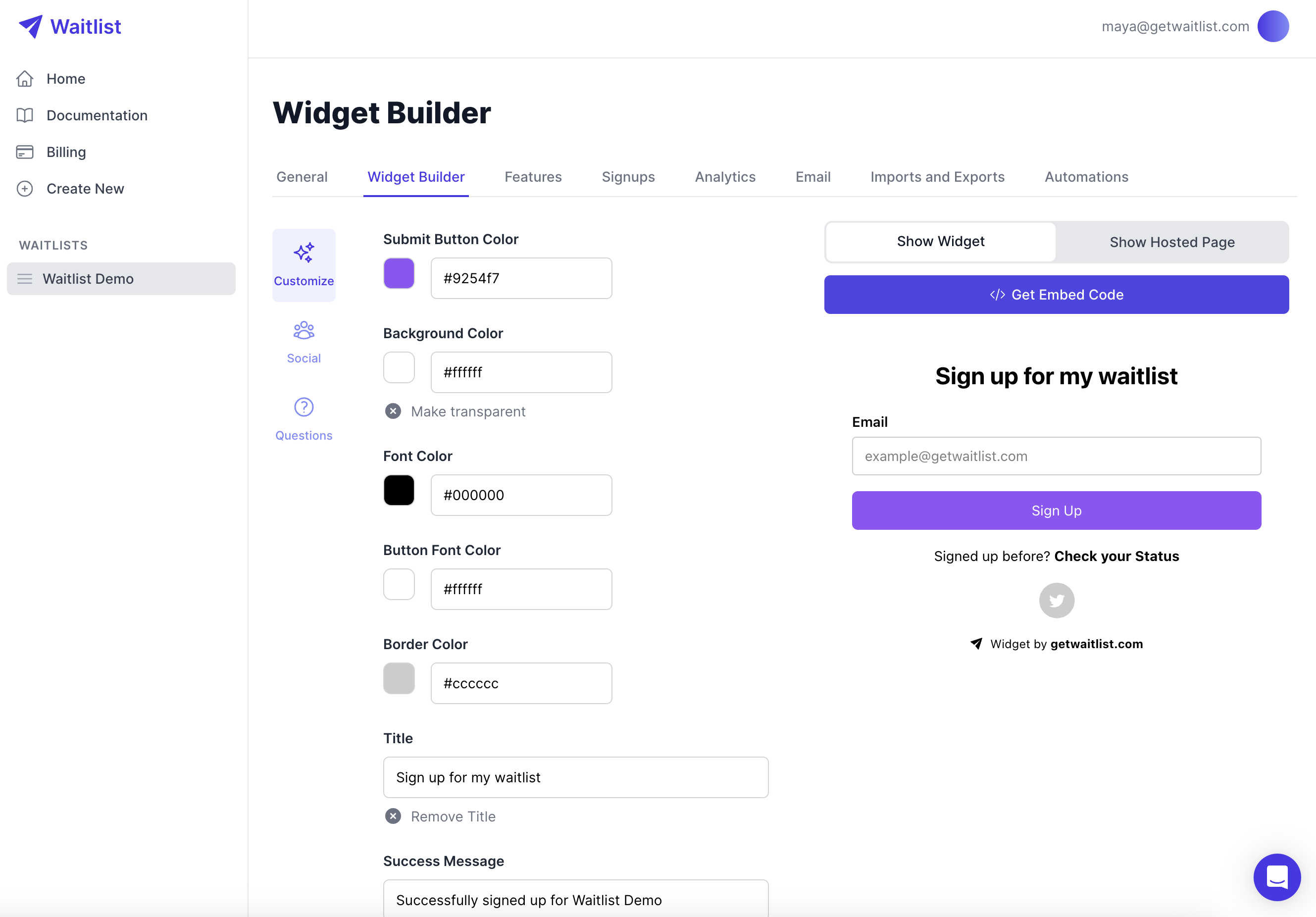
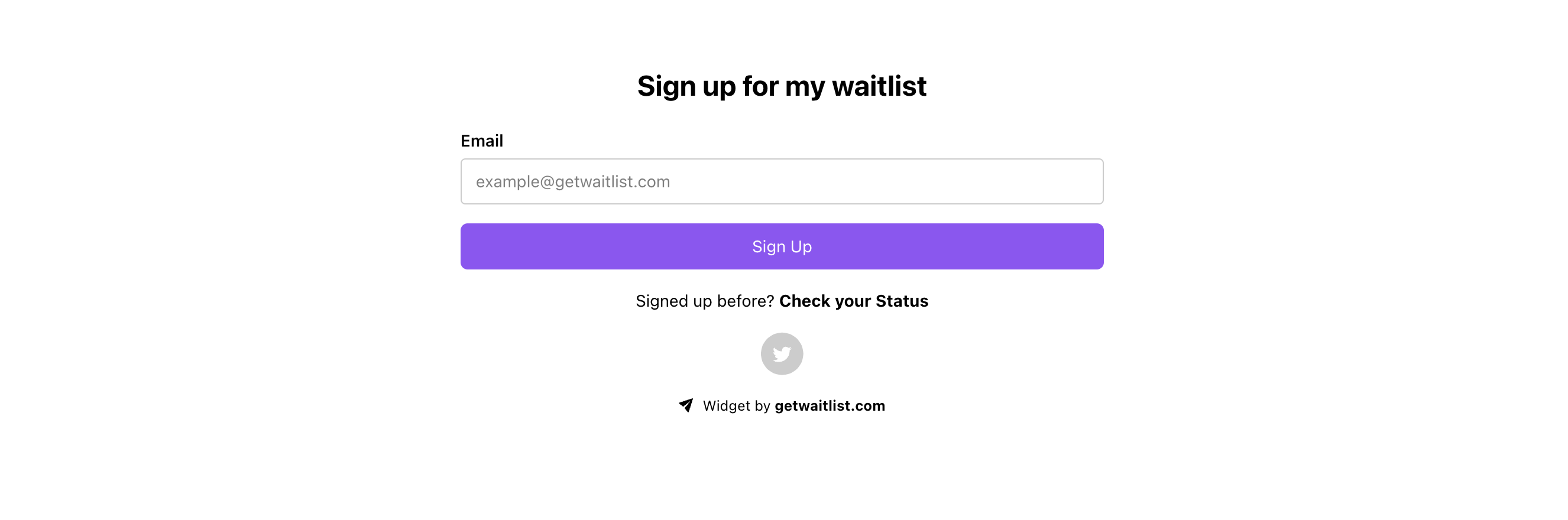
Go to your Waitlist Widget Builder and click on "Show Hosted Page".

-
Once you're on the hosted page, copy the URL of this hosted page.

-
Go back to the Shopify Product page. Now, you swap out the following.
[YOUR URL HERE]for the URL of your Waitlist, which you copied earlier in step 4. In our example, that washttps://getwaitlist.com/waitlist/5036.[YOUR HEIGHT HERE]for the height of your Widget.350pxis a good starting value. You can adjust this as needed.[YOUR WIDTH HERE]for the width of your Widget.500pxis a good starting value. You can adjust this as needed.
-
In Shopify, click save on the banner at the top of the page.

-
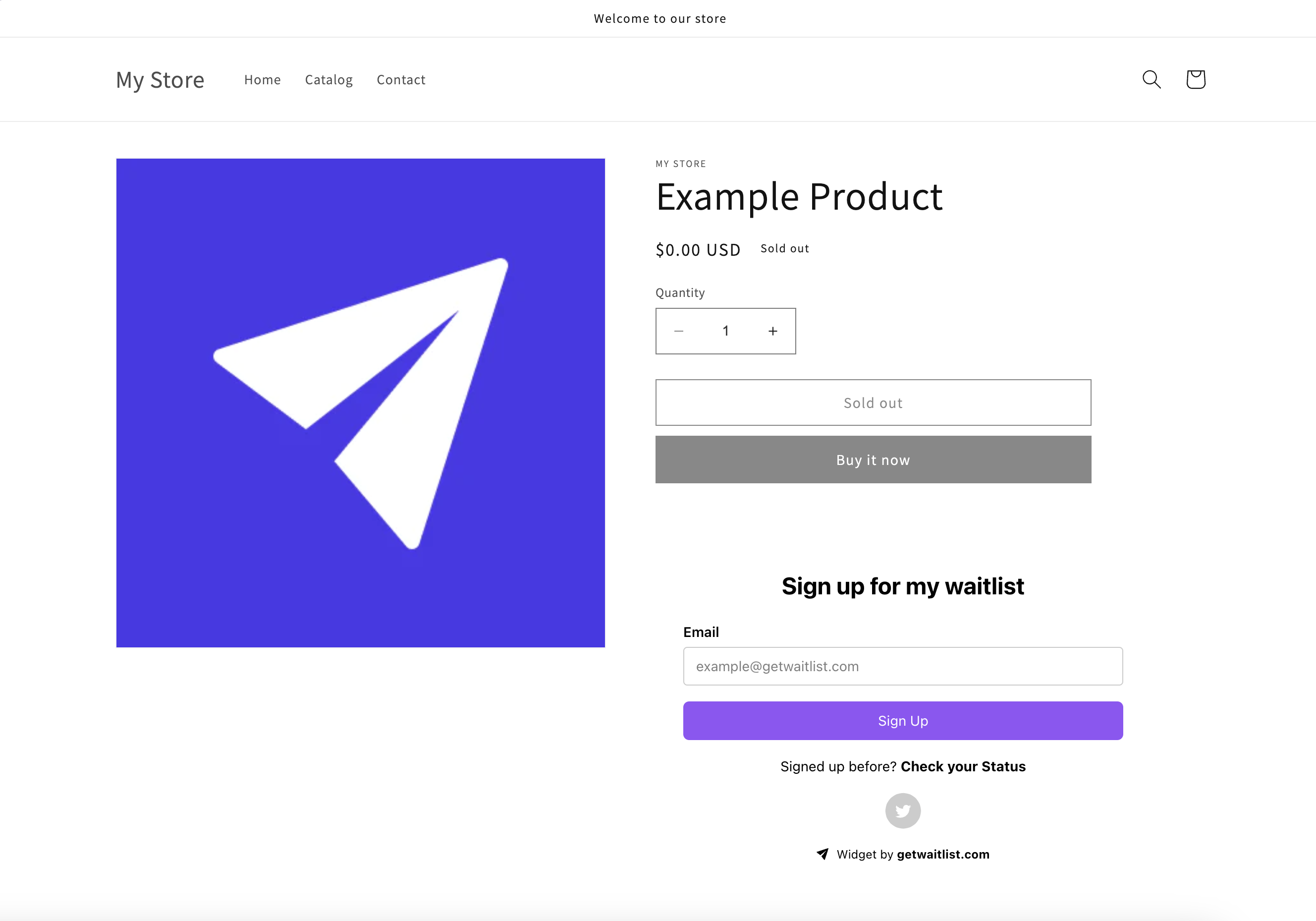
Hit Publish. Congratulations, you've integrated a Waitlist into your Shopify page! You can now click preview and your example product should have the waitlist.

-
After publishing, you can adjust the waitlist color, logo, text, titles and height/width as you need.
-
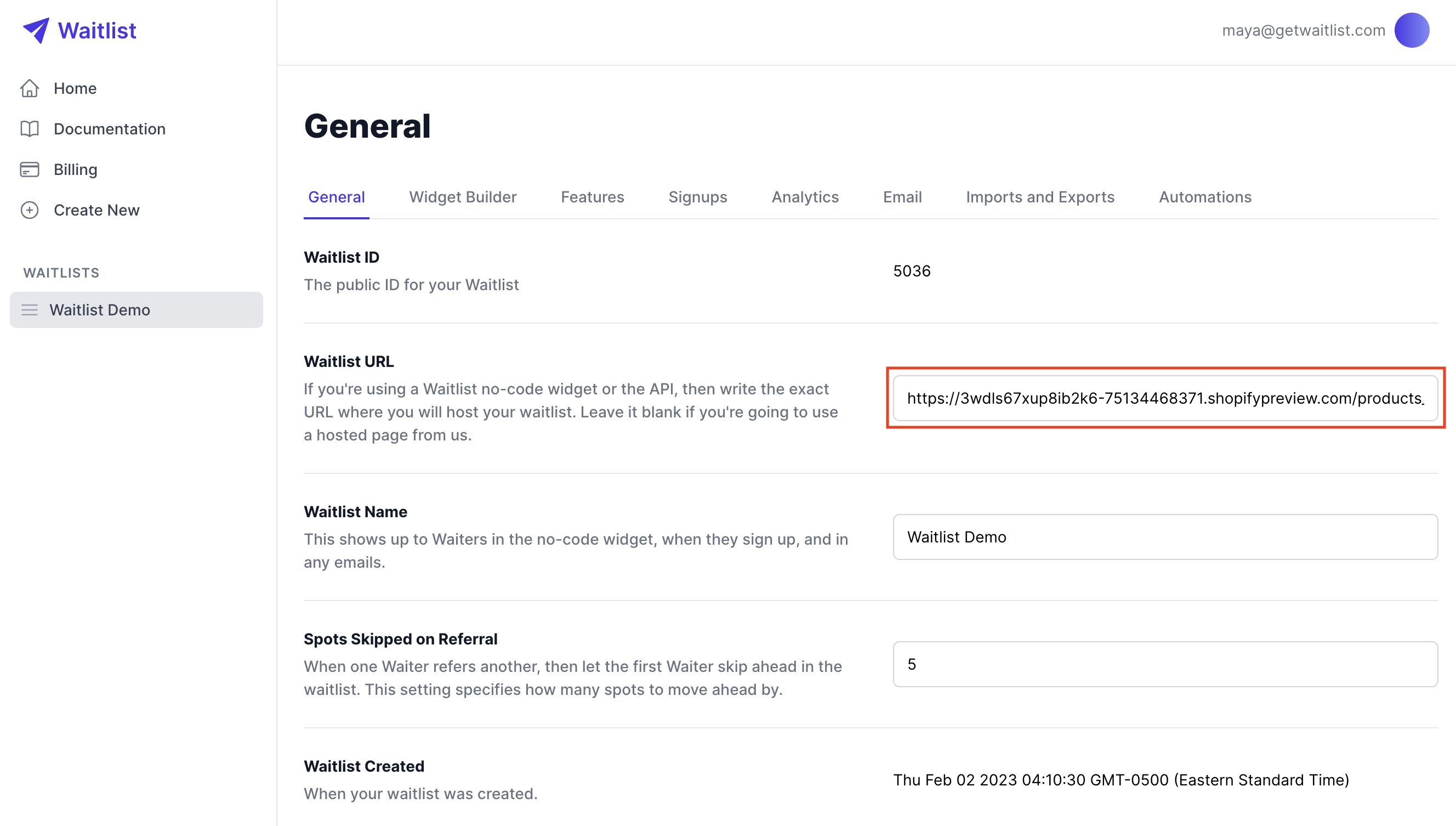
Now that your Shopify Page is live, double-check in the Waitlist Settings that the waitlist URL matches the URL of your Shopify Product page -- otherwise the referrals won't work. You can set your Shopify Product URL in the Waitlist Settings:

-
Navigate to your Shopify page and put in a signup to test the Waitlist, and confirm that everything works and looks as expected.
Troubleshooting
If run into any issues adding a Waitlist to your Shopify page, you can always email us at [email protected].
Customization
Please note that unlike other integration methods, the iframe does not allow for further customization using the Widget Embed Options.