Integrate a Waitlist into your Weebly Website
This guide will teach you how to add a Waitlist to your Weebly website. We've made it easy to create and customize a Waitlist Form that you can copy-paste into the Weebly Website Builder. No coding required!
What is Weebly?
Weebly is a web-hosting service that features a drag-and-drop website builder, making it a popular choice for individuals and small businesses looking to create their own website without needing extensive coding knowledge. It offers a wide range of customizable templates and design tools, allowing users to create professional-looking websites, blogs, and online stores. Weebly also provides integrated e-commerce solutions, SEO tools, and various third-party app integrations, enhancing its functionality for diverse online needs. Weebly's platform is known for its user-friendly interface, comprehensive customer support, and scalability, catering to both beginners and more experienced users looking for more advanced website features.
What are the Pros and Cons of Weebly?
Weebly is renowned for its user-friendly drag-and-drop interface and range of customizable templates, offering a simpler, more accessible experience compared to the more complex and feature-rich environments of WordPress and Webflow. However, its simplicity can be a drawback for advanced users seeking granular control over their website's design and functionality, areas where Webflow and WordPress excel with their extensive customization options. Unlike Typedream, which is known for its modern, aesthetic templates and ease of use, Weebly's design capabilities, while solid, might not match Typedream's cutting-edge visual appeal, especially for users prioritizing sleek, contemporary website aesthetics.
Getting Started with Waitlist and Weebly
If you want to add a pre-launch waitlist in Weebly, the first thing to do is to figure out which page you want your Waitlist to be hosted on. In most cases, you will want to host your waitlist on your landing page, but some users may want to place the waitlist on a different page. (For example, if your waitlist is for a new product and your landing page promotes an already-existing product.) Once you've made the page in Weebly that you want to host your Waitlist Form on, then you are ready to go ahead with the next steps.
Integration Guide
-
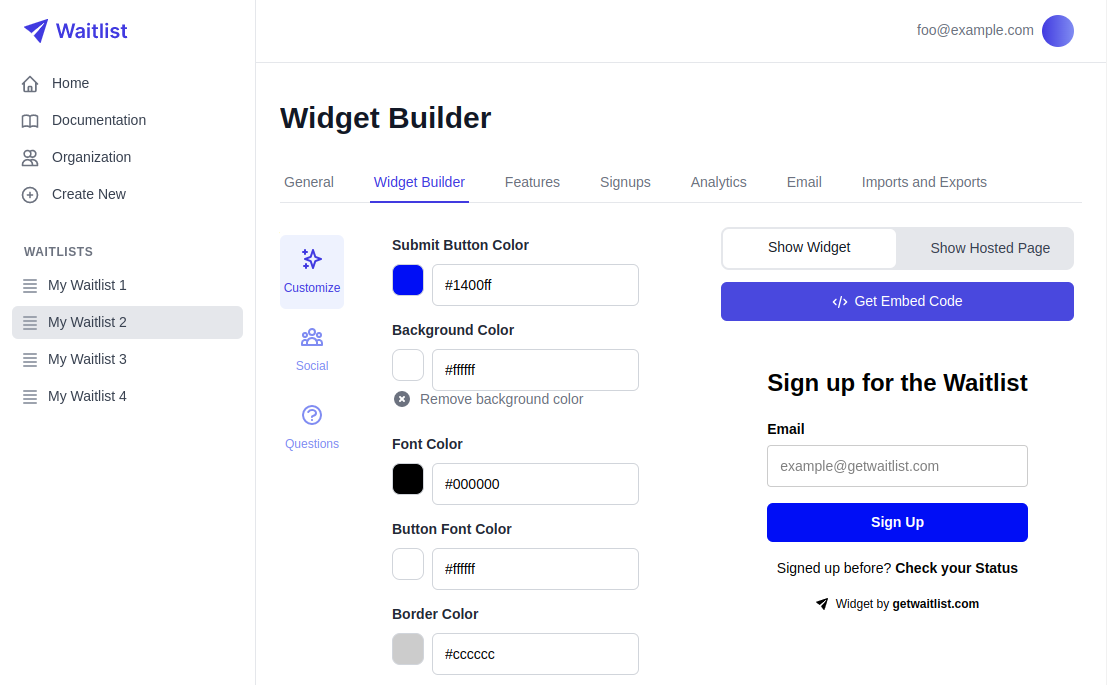
Go to your Waitlist Dashboard, navigate to the Waitlist, into the Widget Builder, and click the "Get Embed Code" button.

-
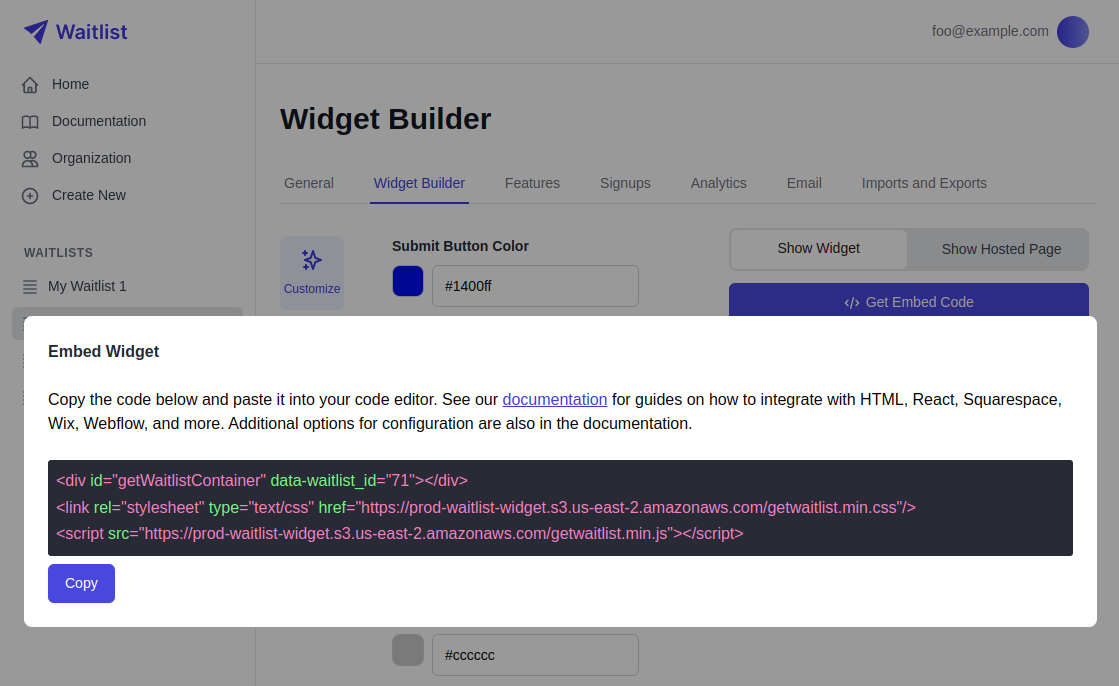
The window that pops up will give you a small code snippet to copy. Click the copy button.

-
Log in to Weebly, and go to the website you want to edit.
-
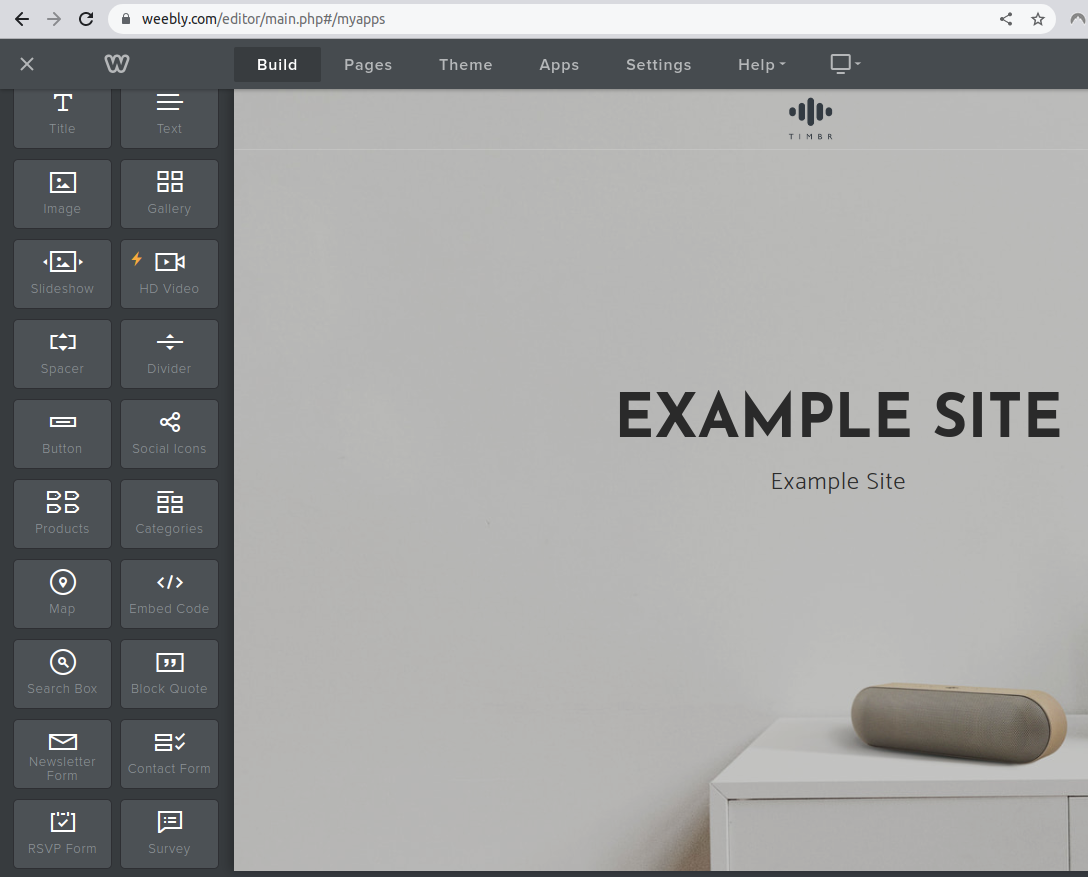
Add an "Embed Code" element.

-
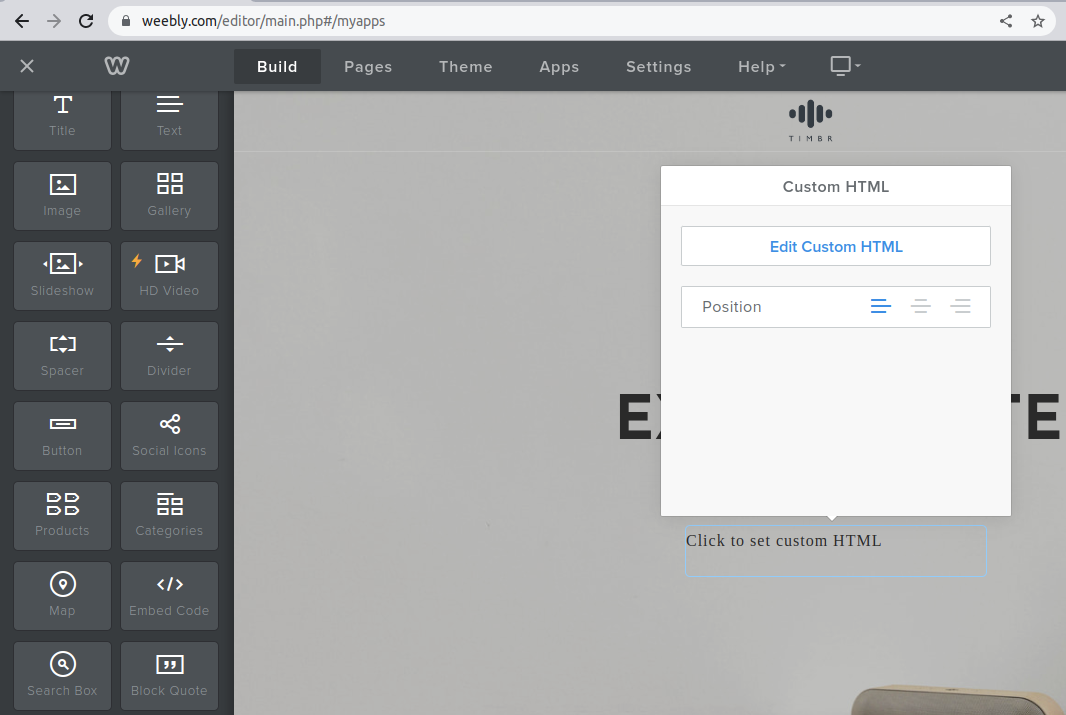
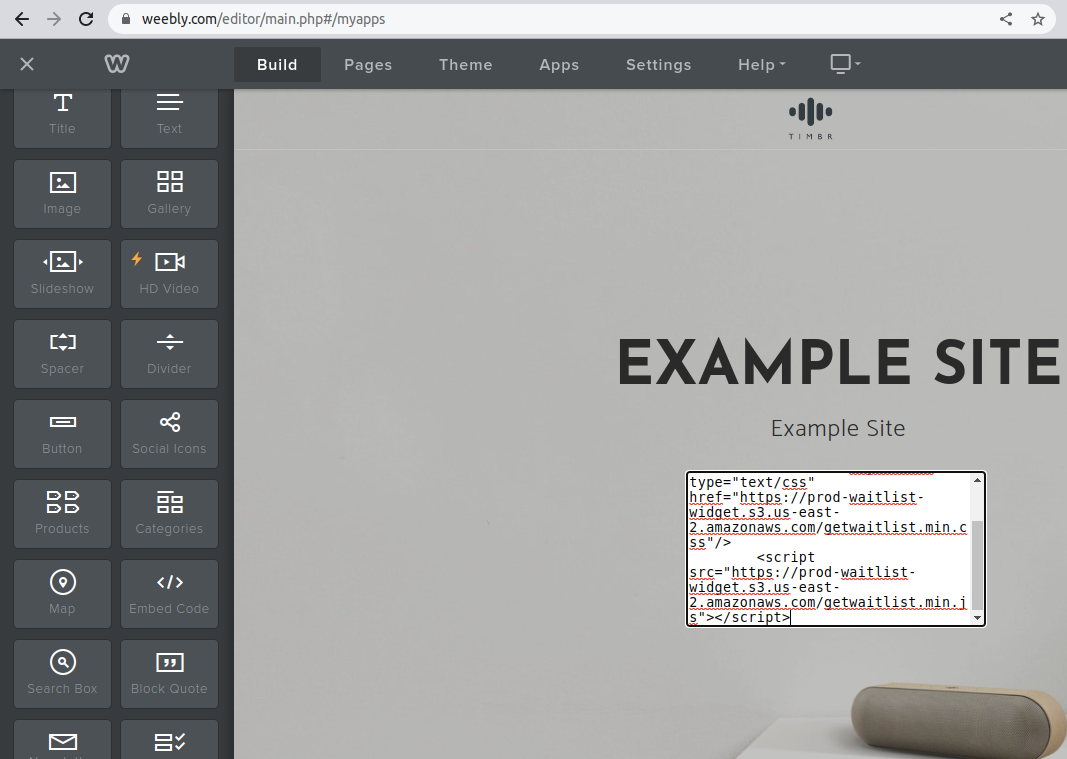
Click in the "Embed Code" element to set your custom code, and click "Edit Custom HTML".

-
Copy-paste in the code snippet you got from step 2.

-
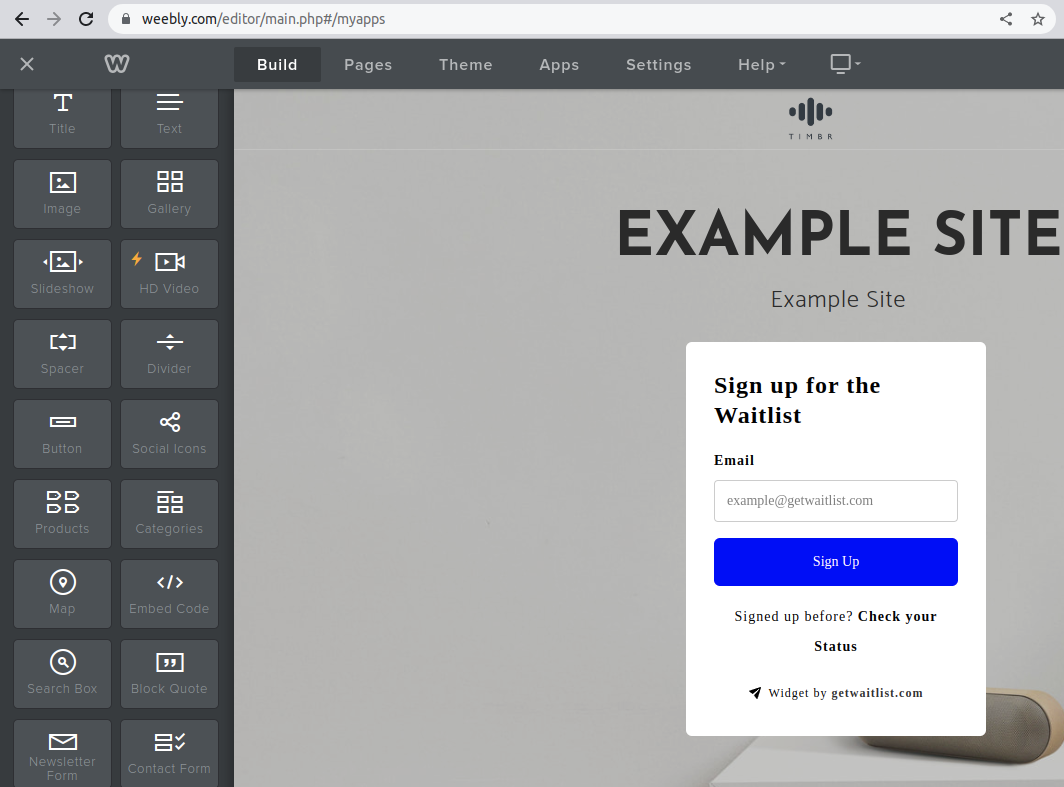
Click out of the editor, and you're all set! Note that the Weebly styles will affect the font on the Widget.

-
Finally, remember to click the "Publish" button in Weebly to have your changes go live.

-
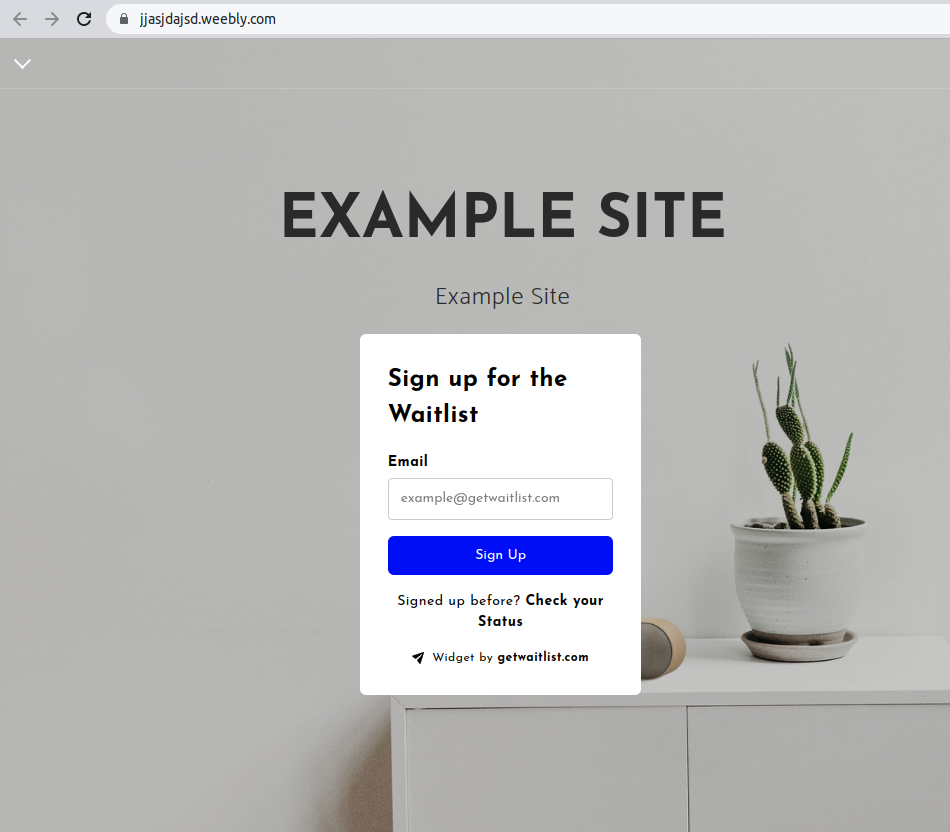
Exit the Weebly editor and navigate to your live Weebly webpage. There, submit a test signup to your Waitlist Form, to make sure that everything is working correctly.
-
In your Waitlist dashboard, go to the "Settings" tab. Make sure that the "Waitlist URL" field matches exactly the Weebly page that you are hosting the Waitlist on.
Troubleshooting
If you need any help embedding your pre-launch Waitlist Widget into your Weebly website, feel free to contact us any time at [email protected].
Customization
For more waitlist form customization, check out the Widget Embed Options.