Integrate a Waitlist into your Typedream Website
This guide will teach you how to add a Waitlist to your Typedream website. We've made it easy for you to customize a Waitlist Form and copy-paste it into your Typedream website builder, with no code required.
What is Typedream?
Typedream is a website building platform that allows you to create and host websites with a focus on simplicity and speed. When it comes to setting up a pre-launch waitlist, Typedream provides a straightforward solution. By combining Typedream and Waitlist, it's easy to make a landing page with a waiting list.
Combining Typedream and Waitlist
Typedream lets you quickly design a beautiful landing page for your upcoming website or product, and Waitlist gives you an embeddable waiting list form that you can customize to match your brand. Typedream's minimalistic approach makes it user-friendly and faster than many other website builders. While it may not have the extensive feature set of larger competitors like Wix or Webflow, Typedream is ideal for those who want a quick and efficient way to create a pre-launch waitlist page without the complexities of more advanced website development tools.
Getting Set up with Typedream for your Waitlist
To set up a pre-launch waitlist on Typedream, the first question to tackle is what page you want to host your Waitlist form (also known as a Waitlist Widget) on. Conventionally that's your landing page, but sometimes you may want to put the waitlist on a different page. For example, if your landing page is already promoting a well-known product, you may want to launch your new product on a second page. Once you've made a page in Typedream that you want to host yoru Waitlist on, then you can get started with the integration.
Integration Guide
-
Navigate to your Waitlist Dashboard and click on the Waitlist you want to integrate.
-
Go to the "Settings" tab. Make sure that the "Waitlist URL" field matches the Typedream page that you want to host the Waitlist Widget.
-
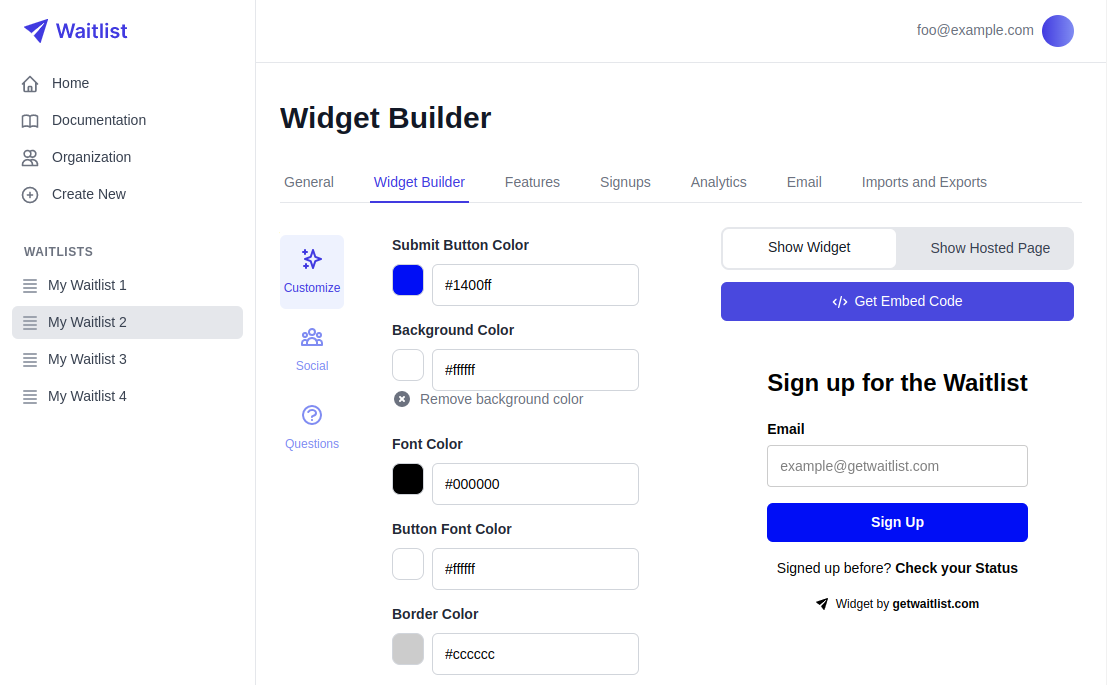
Go into the Widget Builder, and click the "Get Embed Code" button.

-
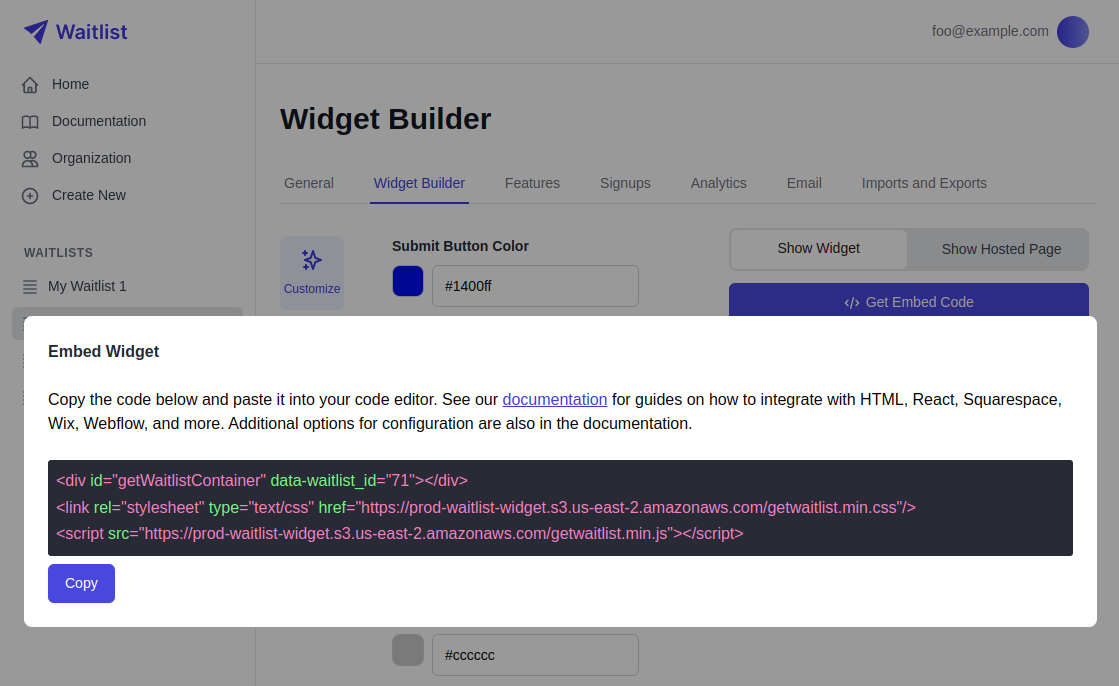
The window that pops up will give you a small code snippet to copy. Click the copy button.

-
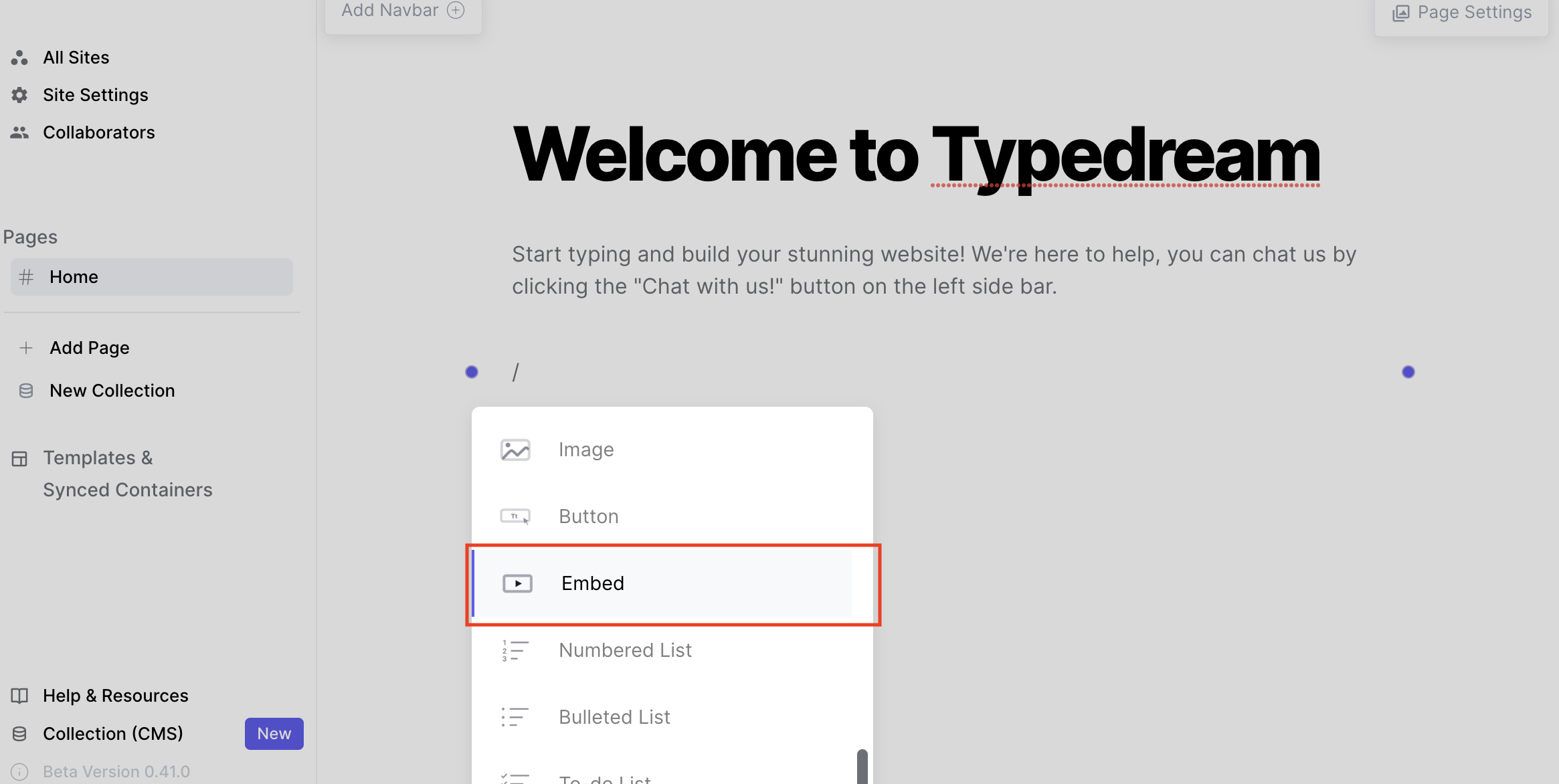
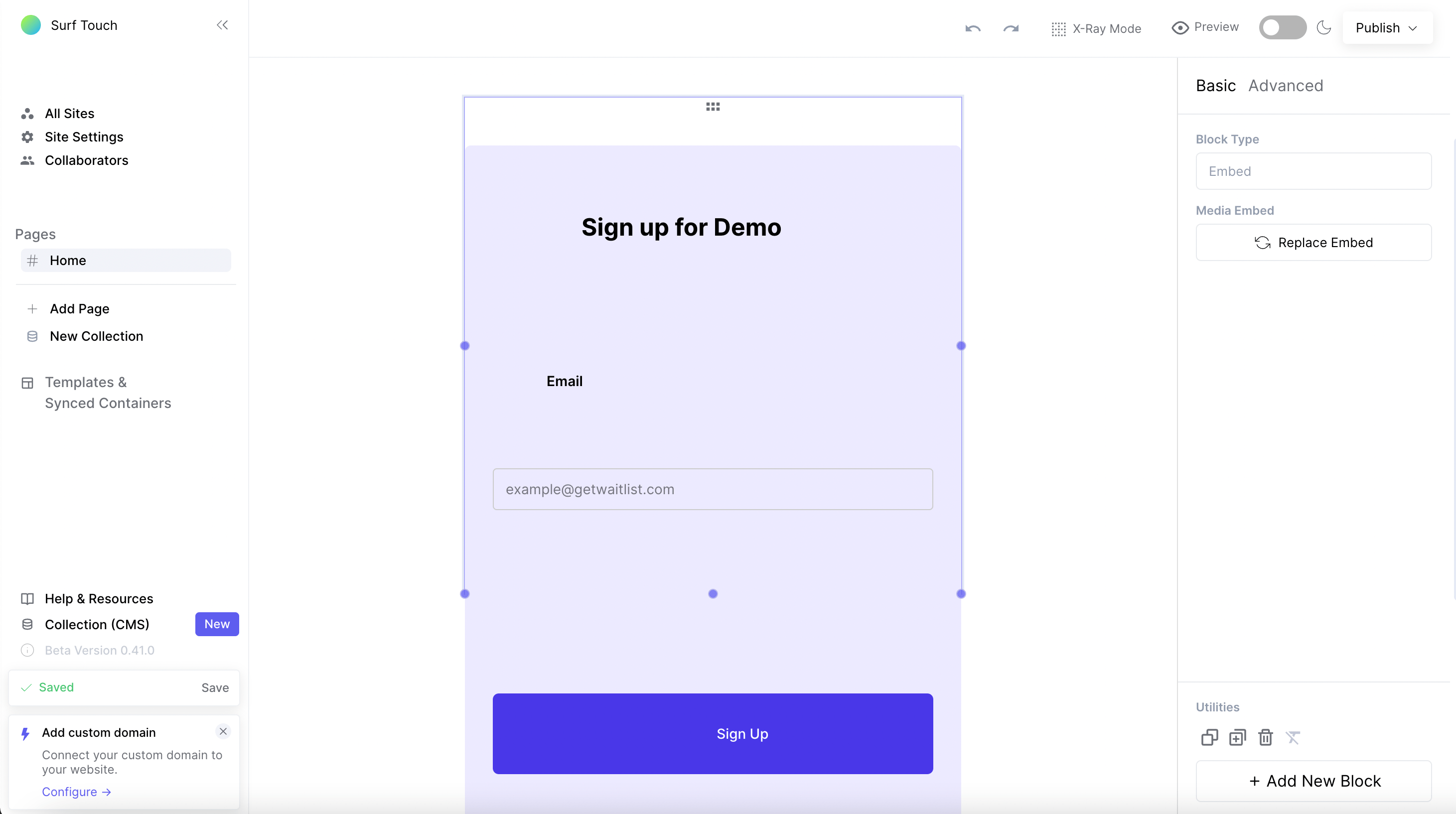
Go to your Typedream site, navigate to a page, and inside the editor, type
/to see options for blocks you can add to the site. Select the "Embed" option.
-
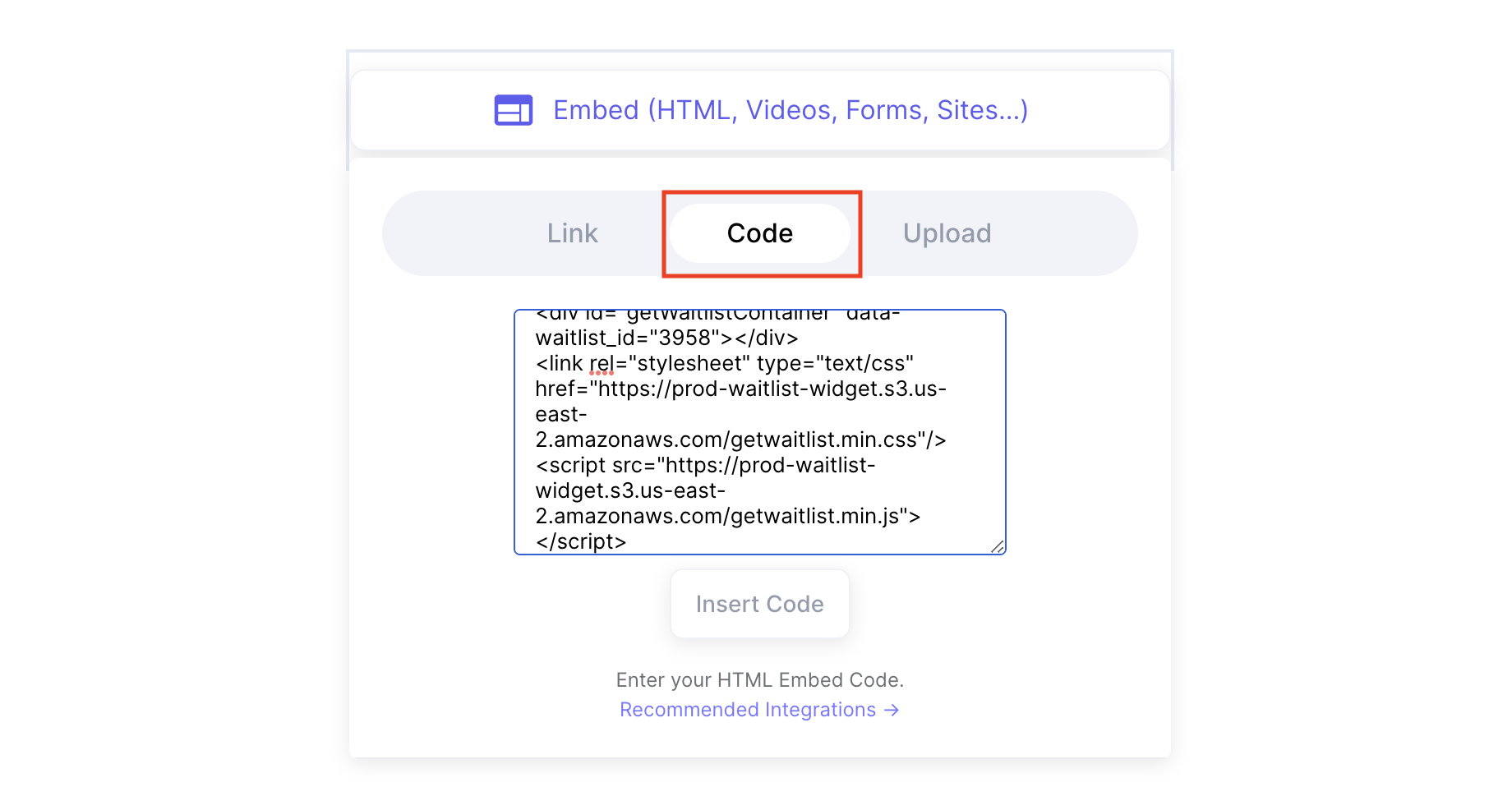
Click on the Embed box, select "Code" and paste the snippet from getwaitlist.com into your code editor. Importantly, you need to paste the three lines exactly in the same order. At the end, click "Insert Code".

-
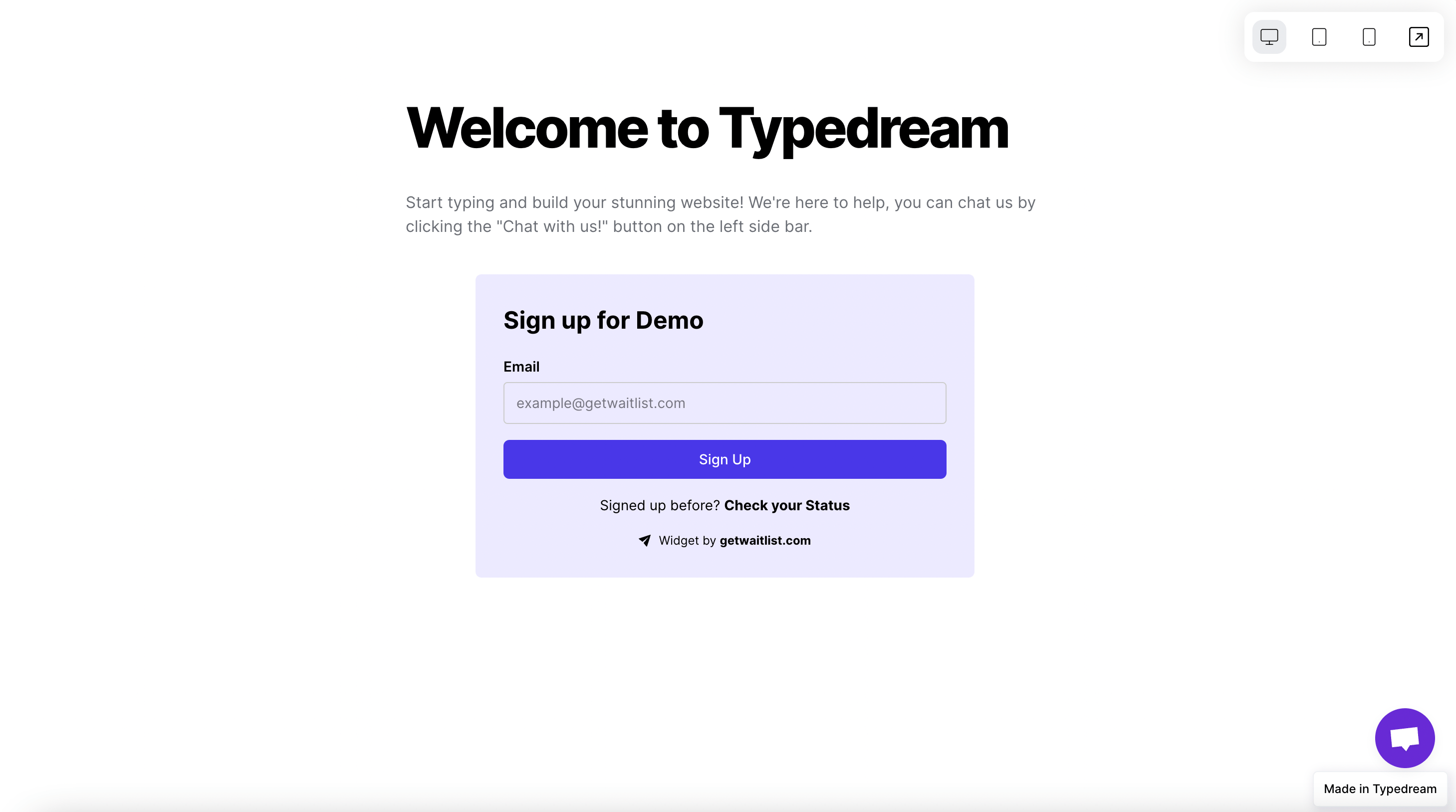
Your widget should now be visible in the Typedream editor. Don't worry if it looks odd or takes up more space. It should be working as normal when you preview your website. To test this, click on "Preview" in the top right.

-
The widget should now look completely normal! Your widget is now ready to be published!

-
After you've published your Typedream page, exit the Typedream editor and go to your live Typedream website. To ensure that everything works, make a test signup in your Waitlist form there, and check that the referral link points to that same Typedream website.
Typedream's Guide
The team at Typedream also made their own guide on how to integrate Typedream with Waitlist. You can check it out if you need more help with integrating Typedream.
Troubleshooting
If you need any help integrating your Waitlist form into your Typedream website, you can always email us at [email protected].
Customization
For more waitlist form customization, check out the Widget Embed Options.